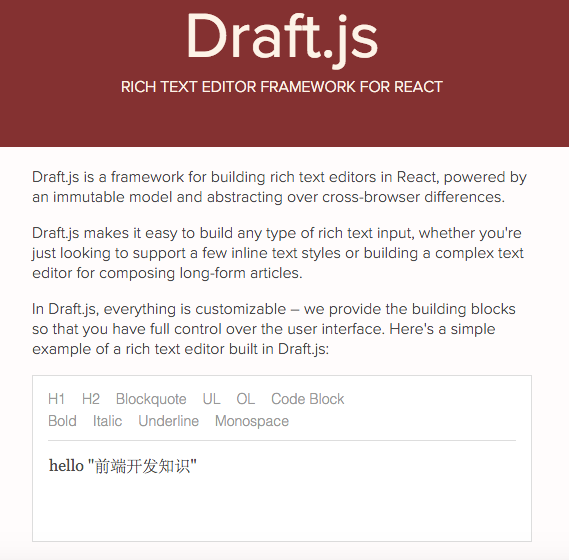
Draft.js
扫描二维码
Draft.js是一个用React实现的富文本编辑器。由facebook出品。
Draft.js可以很容易的构建任何富文本的输入,甚至是多行的文本样式或者是复杂结构的文章。
在Draft.js的世界里,任何都是可定制的-提供可构建的区块来达到自定义的控制用户交互。

安装:
npm install --save draft-js react react-dom
使用:
import React from 'react';
import ReactDOM from 'react-dom';
import {Editor, EditorState} from 'draft-js';
class MyEditor extends React.Component {
constructor(props) {
super(props);
this.state = {editorState: EditorState.createEmpty()};
this.onChange = (editorState) => this.setState({editorState});
}
render() {
const {editorState} = this.state;
return <Editor editorState={editorState} onChange={this.onChange} />;
}
}
ReactDOM.render(
<MyEditor />,
document.getElementById('container')
);
特性一览:
- 实体
- 装饰
- 按键绑定
- 焦点控制
- 区块样式
- 自定义区块组件
- 复杂行内样式
- 嵌入列表
- 文本方向
- 常见问题
- API索引:
- 编辑组件
- 编辑状态
- 内容状态
- 内容区块
- 字符元数据
- 实体
- 选择状态
- 数据会话
- 修改器