Web新技术:PWA-Progressive Web App
扫描二维码
什么是Progressive Web App?
Progressive Web App是一个利用现代浏览器的能力来达到类似APP的用户体验的技术,由Google实现,让浏览器打开的网址像APP一样运行在手机上。让Web App和Native App之间的差距更小。
概览特性:
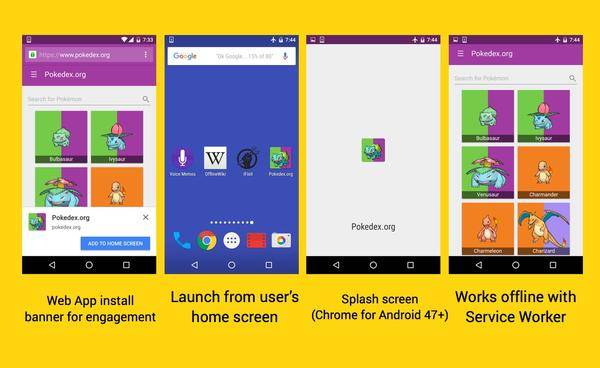
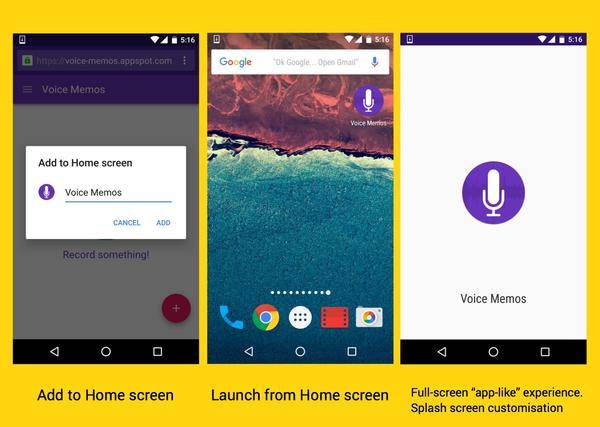
- 添加到屏幕
- 从屏幕点击启动
- 加载屏
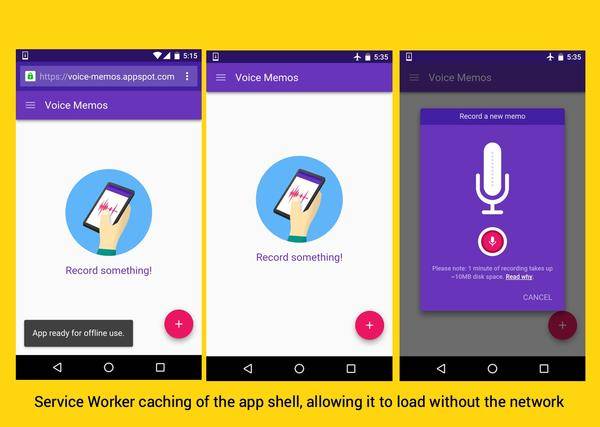
- 支持离线应用
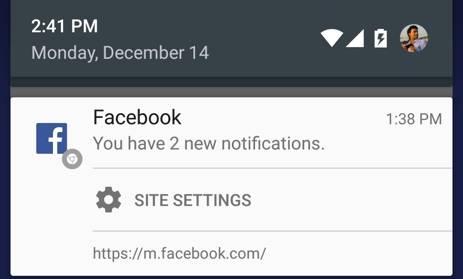
- 支持Push Notification

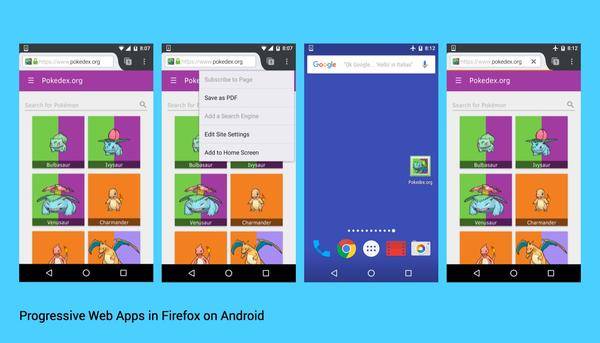
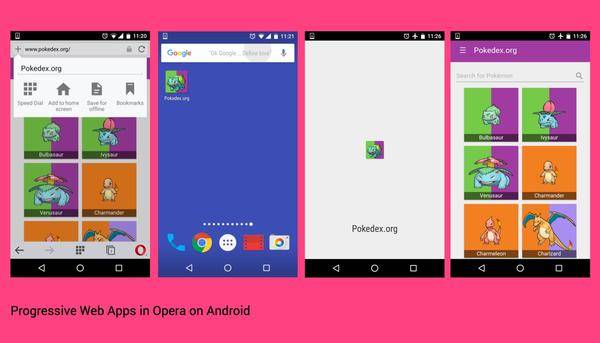
除了Chrome支持以外,Firfox和Opera也支持了PWA.


Web App Manifest文件
PWA主要一个Manifest.json来配置一些功能,像浏览器样式、添加到屏幕的图标等等。
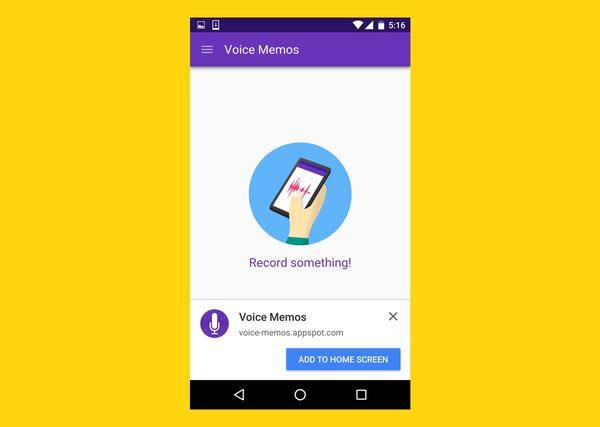
添加到屏幕的提示Banner

利用Service Worker来实现离线存储

关于Service Worker的标准定义可以参考:https://www.w3.org/TR/service-workers/
这里有Service Worker的一些样本参考:https://github.com/GoogleChrome/samples/tree/gh-pages/service-worker
利用Push Notification增加用户的回头率
Push是利用GCM实现的
PWA的技术现在还并未流行起来,因为也是一个比较新的技术,相信随着浏览器技术的发展,这种轻量的Web App的方式会逐渐的得以广泛应用,
了解下Google出的这种技术,对于我们Web前端开发来说,是非常有意义的,希望以上能为大家带来帮助.