Chrome58 DevTools开发者工具新特性
重点
- Timeline面板改名为Performace面板
- Profiles面板改名为Memory面板
- Cookie值可编辑
- 当内存溢出错误发生时 ,DevTools可自动停止
新特性
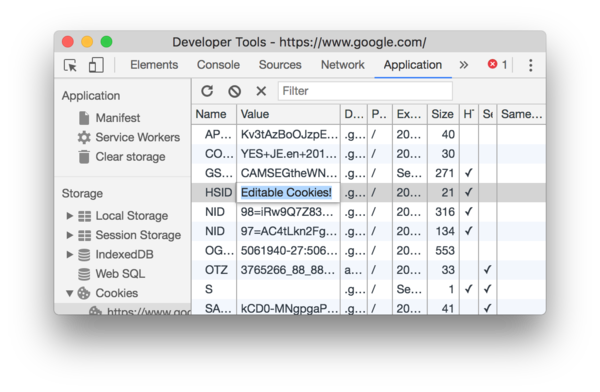
可编辑cookie值
在Cookies标签,双击单元格可编辑对应的Cookie值。

图例:编辑一个cookie
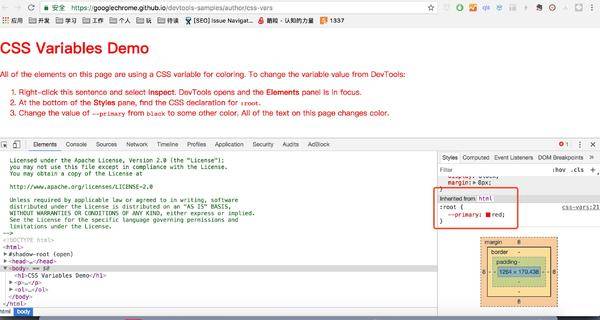
在Syles嵌入面板,检查并编辑CSS变量

你可以在Styles嵌入面板来检查并编辑CSS变量。通过CSS Variables Demo可以实际的操作下。
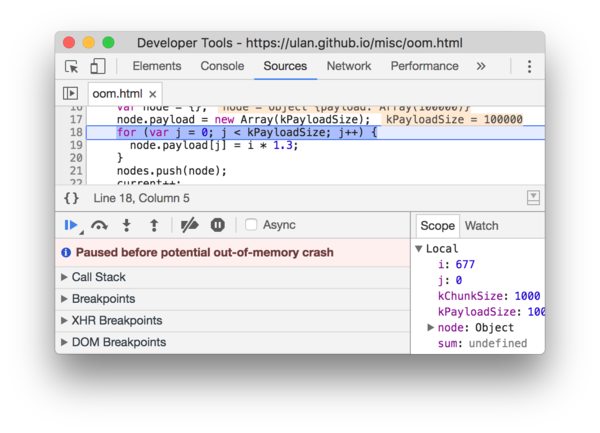
内存溢出断点
当应用在短时间内占用了大量的内存时,DevTools现在可以自动停止并增加堆栈的限制。这些能帮助你来检查堆栈,在Console里执行命令来释放内存,并继续调试问题。查看Chrome的一小步,V8引擎的一大步了解更多信息。

图例:内存溢出断点自动停止
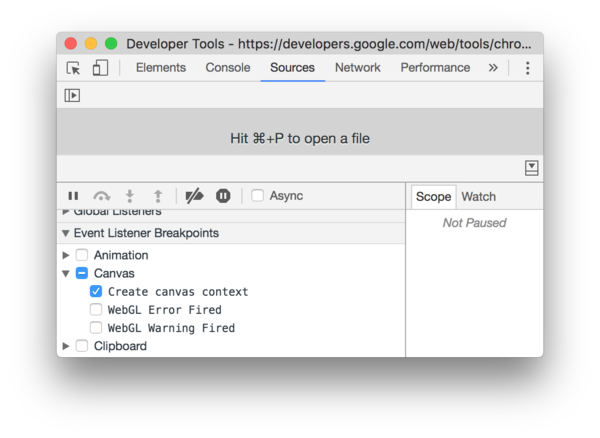
画布创建的断点
你可以创建事件监听断点,并在画布上下文被创建的时候触发。

图例3:画布创建的断点通过在Event Listener Breakpoints嵌入面板内的复选框Create canvas context
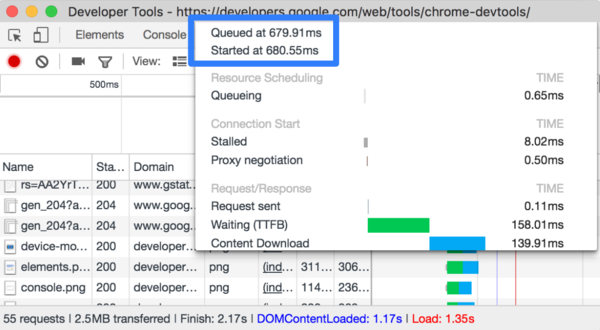
Timing选显卡下的开始时间统计
在Timing选显卡的头部,你可以看见一个请求的等待时间和开始时间。

图例4:Timing选显卡的开始时间统计
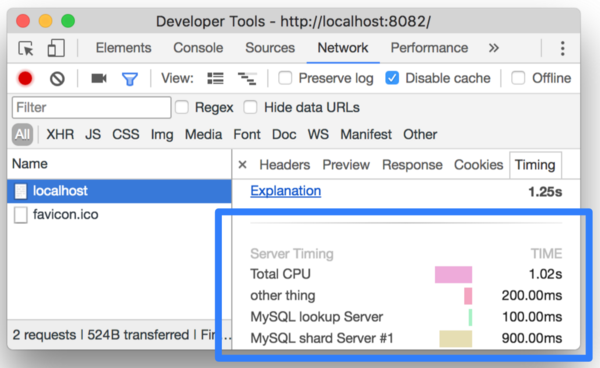
Timing选显卡下的Server情况统计
你可以插入自定义server统计信息到Timing选项卡里。查看server时间值例子了解更多

图例5:Timing选显卡的Server情况
更改
TImeline面板是现在的Performance面板
Timeline面板已经重命名为Performance面板,为了更好的表达其功能目的。
Profiles面板是现象的Memory面板
Profiles面板重命名为Memory面板,为了更好的见词达意。
CPU分析器在隐藏面板之后
现在Profile面板改名为Memory面板后,已经不太适合CPU分析器在里面了,长期的目标是希望用户通过Performance面板来分析。同时,你仍然可以通过下面的方式来访问旧的CPU分析器。Setting > More Tools > JavaScropt Profiler
查看Chrome DevTools: JavaScript CPU Profiling in Chrome 58来详细了解在Performance面板里的CPU分析器。
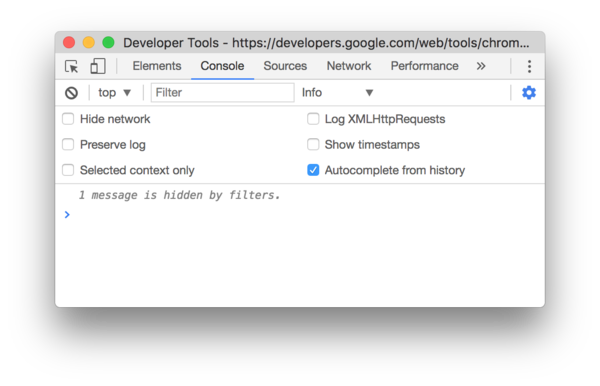
新的Console交互
Console面板和折叠区已经做了一些界面的改变。不被经常使用的特性已经移到了更隐藏的地方,经常使用的特性现在已经更容易被访问到。
- 点击Console Setting进入对Console的设置
- Preserve log现在已经隐藏到Console Settings
- Filters按钮和面板去掉了。使用下拉菜单替代
- 过滤日志记录的文本框会一直显示。之前它是被隐藏在Filters嵌入面板中。
- 去掉Hide violations复选框。在Verbose里可以查看日志等级的下拉列表。
- 在Console Setting新的界面,旧的取消选中Show all messages复选框,等同于现在的选中Selected context only复选框

图例6:新的Console界面
WebGL事件监听断点已经被转移
WebGL事件监听断点已经从WebGL分类移到Canvas类别下。原先的WebGL分类已经移除。