JavaScript
一个实例DApp讲解来参与星云开发奖励
星云奖励
最近一直关注星云链上的开发DApp的进度。5月5日晚上已开放注册,建议开发者都来试试,可能是开发者今年最大的机会。
星云开发者开放注册啦,提交一个DApp即可获得100个NAS(大约7000元)。推荐可获得40个NAS,更有周、月度大额奖金等你拿!
邀请码:HjuhT(注册时填写邀请码的,提交有效应用额外送10NAS)
注册链接:https://incentive.nebulas.io/cn/signup.html?invite=HjuhT
文末有相关开发资料的整理。

JS挖矿 - 门罗币是如何利用网页挖矿的?
最近看到一种利用网页Javascript来挖矿的东东,介绍给大家。网页中嵌入Javascript, 一旦用户打开该网站,浏览器便会按照脚本的指令变成一个门罗币挖矿机。这一段附加的挖矿代码通常因为大量占用CPU,使用户的计算机变得异常卡顿甚至无法正常使用。
这样的网站会嵌入了Coinhive JavaScript Miner代码。该代码是基于CryptoNight挖矿算法编写,该算法可以产出CryptoNote类网络货币,如Monero(门罗币)、Dashcoin(达世币),DarkNetCoin(暗网币)等。而嵌入的这个Coinhive JavaScript Miner则仅支持门罗币的挖矿。
那么怎么来让JS脚本挖矿呢?这中间还需要几个步骤。我个人不赞成这种未经用户同意靠牺牲用户体验来让网站挖矿的行为。了解其中的实现方式,开拓下思路还是非常有意思的。下面就介绍下具体的操作。
在线web前端工具-效率提升
Package.json详解
概述
每个项目的根目录下面,一般都有一个package.json文件,定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。npm install命令根据这个配置文件,自动下载所需的模块,也就是配置项目所需的运行和开发环境。
下面是一个最简单的package.json文件,只定义两项元数据:项目名称和项目版本。
{
"name" : "xxx",
"version" : "0.0.0",
}
上面代码说明,package.json文件内部就是一个JSON对象,该对象的每一个成员就是当前项目的一项设置。比如name就是项目名称,version是版本(遵守“大版本.次要版本.小版本”的格式)。
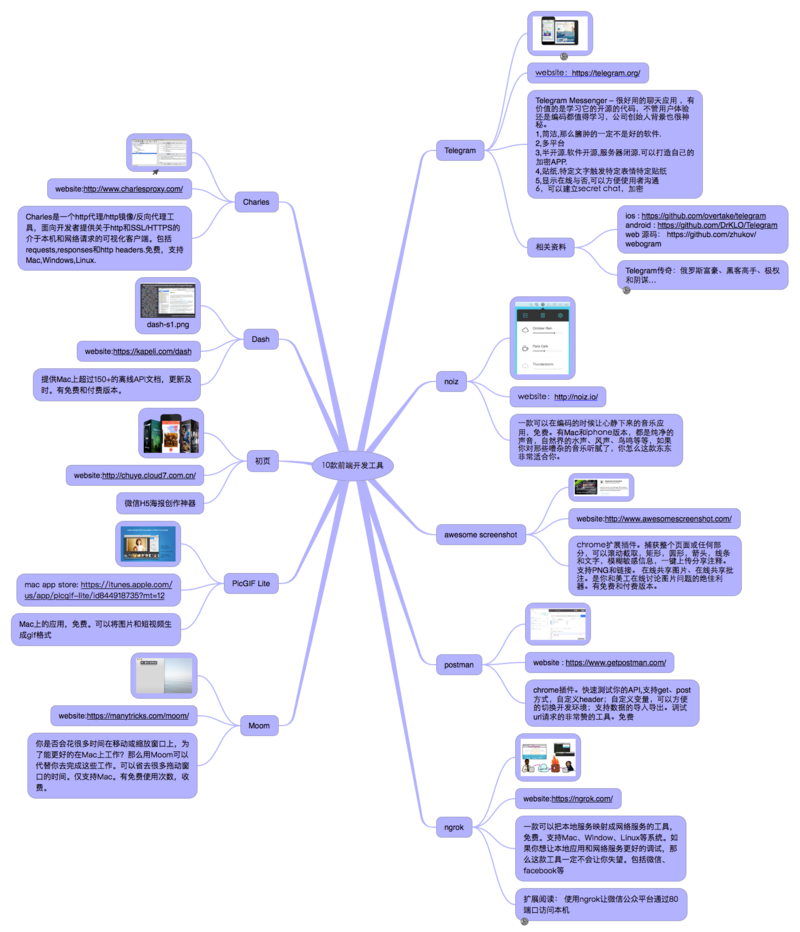
积攒10款前端开发工具,就可以召唤神龙了