设计-Google Card
关键字:Android 移动应用 设计 移动设计 卡片
在Android甚至是Google都在改变(谷歌开始重视设计)的前提下,我们看到了Google新的设计元素–卡片。卡片的设计我们可以认为出自Matias Duarte之手,可以认为它的思想来自于WebOS。

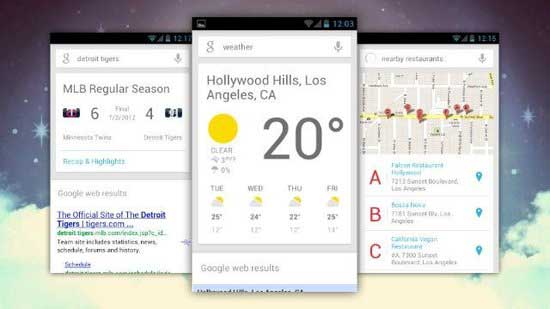
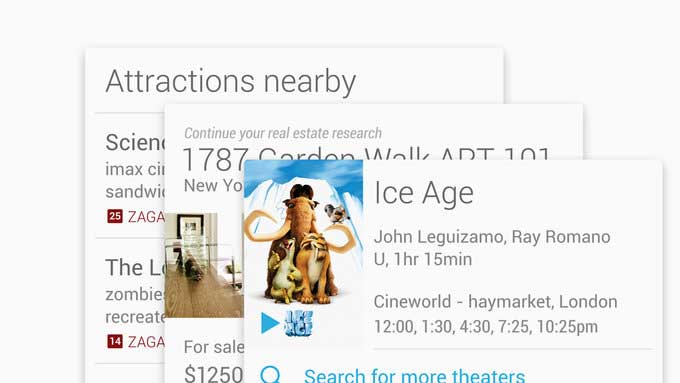
卡片第一次正式走入大家视线是Google Now的真正式发布,伴随着Google Now,我们知道了即时贴也就是Now Card。当时这种配色和外观设计,以及内容呈现方式,在我看来非常新奇,我非常喜欢。在此所说的卡片,暂时命名为Android Card。
Android Card:说其卡片设计就要说些其它的东西。回到最开始就是扁平化和拟物,在这里存在两种激进的设计,过度的扁平和过度拟物。
首先说拟物(拟物与拟真到底有什么区别在此就不多做说明),拟物非常好理解。拟物是对现实事物的模仿,从用户已有的认知和操作习惯过度到新的界面和交互上,降低用户的心里接受门槛和学习成本。另外一点非常重要的是在手机现实界面这个二维平面上使用拟物的设计风格,我们就可以摆脱横纵左边的平面限制,使用纹理、材质、质感这种更加丰富的表现方式展示自己设计初衷,更容易的向用户表达出自己的设计意图。
扁平的个人理解是源自排版的需求,重视排版就意味着重视内容。在这里我可以下一个比较偏执的结论,拟物重视的是用户的引导和功能设计,扁平更加强调的是排版和内容的呈现。扁平化的设计实际上是突出向用户展示内容,而不是暗示用户执行某些操作。
但是话又说回来了两者各有优缺点,就个人而言不喜欢过度的拟物。过度的模仿现实事物会产生过多的界面冗余,甚至会觉得界面过于“沉重”,有时会给人带来“压力”的感觉。扁平化之后会使几面显得简单,整洁,首先给人的直观感受是“轻量”,压迫感消失了。但是又暴露了交互困难的问题,所以两者的取舍也考验着设计师们。

那么回到开始,Android Card属于什么设计思想?首先很多人会觉得它看起来非常简单、简洁,但是我说这并不能说明什么。Android Card不是真正的扁平化设计,也不是直观的拟物化设计,而是一种介于两者之间的象征式设计。首先Card的设计本质是卡片,更直接的说是便签。一个便签中我们可以承载很多信息,不仅仅是量的多,更重要的是种类的多。在表现形式上是一种悬浮于灰色底纹的白色区块,给人最直观的感受是,可以操作,可以点击,甚至是可以整理。从内容和板式上来看,在同一个矩形区域通过一定的划分就可以表现出更多的信息,但是从整体来看,每个卡片的表现形式却又非常高度的统一。
与其说卡片表现出更加直观的操作,不如说它带来的是排版便利性。对于界面的适配在移动设备中尤为重要,卡片可以在兼顾内容的同时可以非常好的达到在不同大小的屏幕上表现出同样的效果。
区块与留白。界面的留白不是道从什么时候开始悄然兴起,同样这可以理解为是一种排版问题。留白叫上区块也是渐渐兴起的界面风格,即应用有一个统一的背景色,很多情况下是灰色,甚至可以允许自定义。然后各个功能和内容展示是一个个块状区域,使用边框和背景进行区分,同时边框周围对外有一定的填充距离。个人非常喜欢这种设计,从文字排版上说,这是一种分段。表达是是内容的相对独立性。加上填充距离后可以使界面不同元素加以区分。
—– 我是境界的分割线 —-
但是卡片也存在一定的局限性。
一、导航。很明显卡片本身不具备路径标识功能。它单个的独立性和可整理性意味着层的单一性。
二、结构化。卡片我们很容易和列表联系起来,通过把列表项的文字标题加上一些说明性文字,甚至是二级功能预览,我们很容易将一个列表视图转变为卡片视图。但是就如同第一条所讲的那样,如果是一个树形结构,卡片是无法进行深度的路径定位的。
三、界面统一性。卡片是一个相对来说比较突兀的界面风格,一旦你使用了它在其他功能上就需要与其保持风格的统一性。
接下来的卡片叫做Google Card。

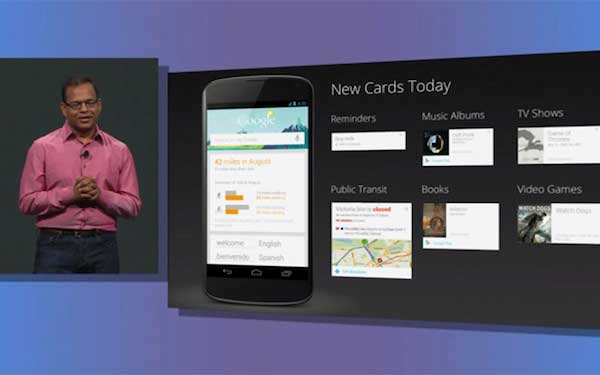
在今年的Google I/O上,我们发现卡片正在被提升到新的高度。它已经被Google内部大部分设计师所认同,卡片的功能得到进一步加强。于是我们看到了卡片全线推广的势头,那就是Google +的再一次改版。

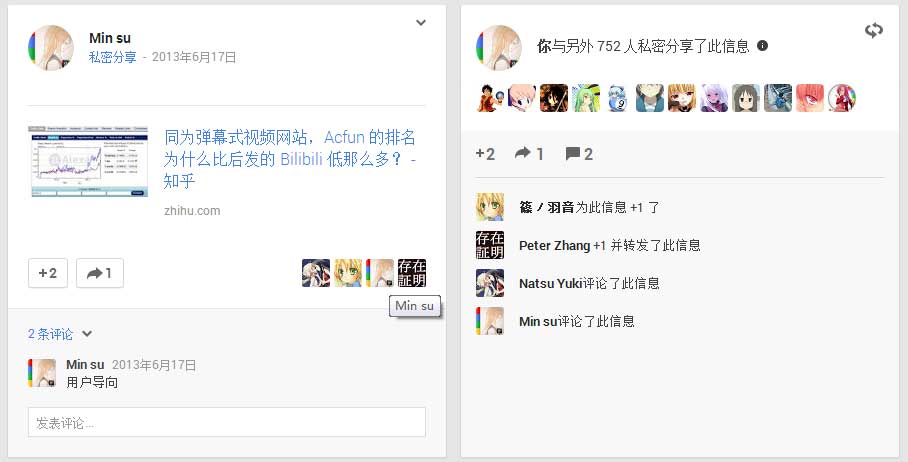
Google +的这次改版将卡片直接推广到桌面版,通过它我们可以发现Google 对卡片的更生层次的认识。首先的路径跳转问题。Google+的信息流是一个一维结构,那么如何进行层次的切换呢?如图左侧为一个单独的一条信息,在点击标签之后这个卡片进行反转式的切换,切换到一个此便签下的目录,在目录中可以横向切换不同的信息。此时这个卡片的操作应独立与整个信息流。

同样在不切换界面的前提下查看这个独立信息的其他消息,如用户操作。也会进行卡片反转,这时候右上角的图标告诉我们可以切换回来。
接下里是我对Google+这次改版的看法,首先是给予很大的肯定,算是成功的,至少比上个版本好很多。但是目前我对桌面的卡片化比较抵制,我觉得为了进行界面风格的统一,就换上卡片确实有待商榷,至少在桌面上,卡片不见得是最好的方案。另外我觉得以上这两种操作虽然在一定程度上解决得了我之前说的卡片存在的问题,但是这种操作方式我还是认为极客化。看起来非常有特色,但是我对他的交互思想不敢认同。
另外,Google+的一种翻页方式是什么?J键和K键,J键向下滚动,K键向上滚动… …不知道你想到了什么,对那就是vi的快捷键… …这种浓浓的开发者风格是怎么回事?另外就是Google+首页的信息流改成了卡片之后,由于卡片具有良好的内容整合性,于是… ..他们把几乎所有消息都放在了信息流中,不管是完善个人信息提示、生日提示、好友推荐等等,全部都放到信息流中。毕竟我不是美术和设计出身,也不能妄加评论这个些,但是我觉得这个真的不混乱吗?用户不想看时看到了,想看时又去哪里找?
卡片的使用到目前还没有完全发掘出来,这点我们可以尽管的期待好了。在Matias Duarte推动Android的变化中,我们可以看到这些正在慢慢的影响着Google的其它产品。虽然目前Google的很多东西已经不能让人感到满意,但是它正在改变不是吗?让我们一起期待将来一个更加“美丽”的Google。