为什么HTML会将“chucknorris”认成红色?
在Stackoverflow上有个5441标星推荐的问题,很有意思。这个问题创建于2011年,几年来一直被人们讨论着。
为什么在HTML里,随机的字符串可以对应不同的背景颜色?
举个例子:
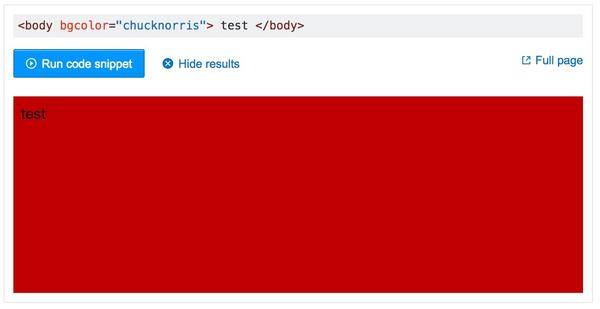
<body bgcolor="chucknorris"> test </body>
效果是这样的
这个红色的背景颜色在所有的浏览器都起作用。
这非常有意思,为什么“chucknorri”对应红色的背景,“chucknorr”对应黄色?
发生什么了呢?
排名第一的回答是这样的
从Netscape里的回答是这样的:
Missing digits are treated as 0[…]. An incorrect digit is simply interpreted as 0. For example the values #F0F0F0, F0F0F0, F0F0F, #FxFxFx and FxFxFx are all the same.
缺少的数字会被当成0 […]。不正确的数字会当成0.
举个例子:#F0F0F0, F0F0F0, F0F0F,#FxFxFx 和 FxFxFx的结果都是一样的。
这个博客里有详细的解释,如果把博客里的思路提炼下,是这样子的。
1、替换所有的非法十六进制字符为0
chucknorris -> c00c0000000
2、将这个数字分成3组,(11个补全为12个)
c00c0000000 -> c00c 0000 0000
3、等分成3组,每一组都对应于RGB中的颜色值
RGB (c00c, 0000, 0000)
4、在每组里截取前2位
RGB (c0, 00, 00) = #C00000 or RGB(192, 0, 0)
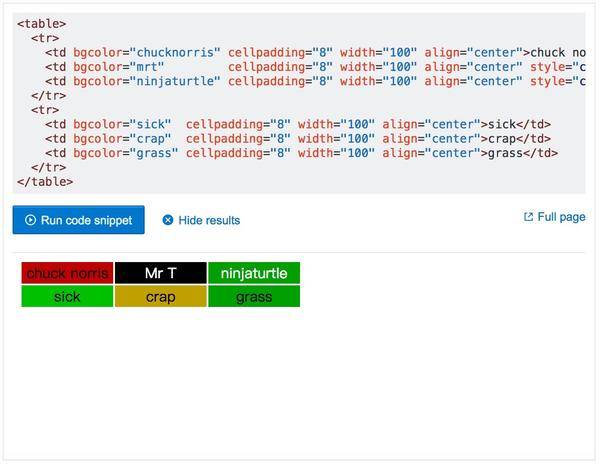
下面是一个bgcolor属性的例子,来使用这种神奇的颜色案例。
<table>
<tr>
<td bgcolor="chucknorris" cellpadding="8" width="100" align="center">chuck norris</td>
<td bgcolor="mrt" cellpadding="8" width="100" align="center" style="color:#ffffff">Mr T</td>
<td bgcolor="ninjaturtle" cellpadding="8" width="100" align="center" style="color:#ffffff">ninjaturtle</td>
</tr>
<tr>
<td bgcolor="sick" cellpadding="8" width="100" align="center">sick</td>
<td bgcolor="crap" cellpadding="8" width="100" align="center">crap</td>
<td bgcolor="grass" cellpadding="8" width="100" align="center">grass</td>
</tr>
</table>
运行的效果如下:
下面是回答另外的一个问题;为什么bgcolor='chucknorr'会得到黄色? 同样的,如果我们应用这样的原则,过程是这样的:
c00c00000 => c00 c00 000 => c0 c0 00 [RGB(192, 192, 0)]
这将会得到一个浅黄色。因为这个字符串是9个字符,等分成3组,然后再截取前2个,就得到最终的颜色值。
以后你也可以告诉别人,用这种color="crap"写法,可以得到棕色,是不是还有些意思。
可以用jsfiddle在线查看和调试
Stackoverflow问题地址
⌈ 另外 ⌋
周四晚8点(6月15日),我将在知乎Live上进行一场直播。
- 你是否在做着“低水平勤奋”的事,重复的多,却收效甚微;高手却在“刻意练习”,不断的精进。
- 时间紧、任务重的活动策划,不知如何下手;高手在用“杠杆思维”迅速切入,不断的撬动更多的资源。
- 做了太多的准备工作,开发很长时间的产品,一上线,无人问津;高手却用最小的代价来验证需求
- 你总感觉每天都没有整块的时间来做自己的事;高手却利用“第三空间”每天有近5个小时的时间做自己喜欢的事。
以上类似的情况,我们每天浪费了很多精力和时间在做效率低下的事。原因是习惯性的思考模式,让我们察觉不到这么做的问题。但实际上,高手的思维方式是不一样的,他们有自己的套路,效率高,成功几率大。这些思维方式并不复杂,简单的甚至是原先我竟然没有这么去想过的差别,效果却迥然不同。这次Live将介绍高手的7种思维方式。