70招助你提升用户转化率(下篇)
书接上文,上篇的:70招助你提升用户转化率(上篇), 下面继续给大家介绍,70个对大家在提升用户转化率上好的设计。
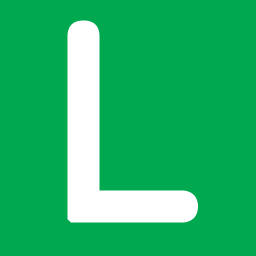
36、“稀缺性”而不是“丰富性”
当什么都更少时,我们往往会更珍视它。稀缺性表明某种东西今天则少了,明天可能会进一步缩小。在软件中,我们经常会忘记稀缺性。考虑一下可以出售给网络研讨会的门票数量的限制,一个月内可以服务的客户数量或下一批生产之前可能拥有的实物产品的数量。所有这些东西都可以显示给用户,以唤起用户的行动。

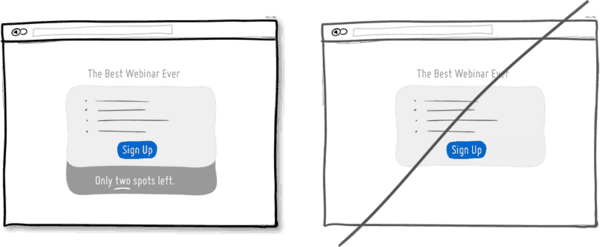
37、识别而不是唤起
这是与心理学紧密联系的经典设计原则,它表明,与纯粹从自己的记忆中回忆出来的事物相比,它更容易识别存在的事物。 识别依赖于某种暗示,这些暗示可以帮助我们。这可能就是为什么有时多项选择题比开放题更快完成的原因。考虑使用户能够识别他们以前接触过的物品,而不是期望他们自己记住所有东西。

38、使用更大的点击区域而不是很小的区域
链接,表单和按钮应该大些,可以使它们更易于单击。 根据菲特定律,我们要点击的东西越远和/或越小,就需要更多的时间来点击某物。除了要增加点击区域,也要增加点击内容的大小。

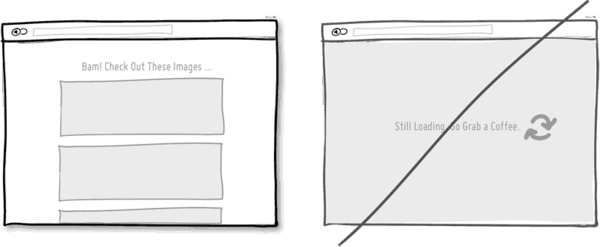
39、更快的加载显示,而不要让人等待
速度很重要。 第一屏的响应速度影响人们是否离开。 因此,一种策略是通过优化代码和图像来从技术上减少屏幕的加载时间。 另一策略是通过应用一些心理学来减少对加载时间的感知。可以应用两个技巧,使人们感觉自己等待的时间不长。

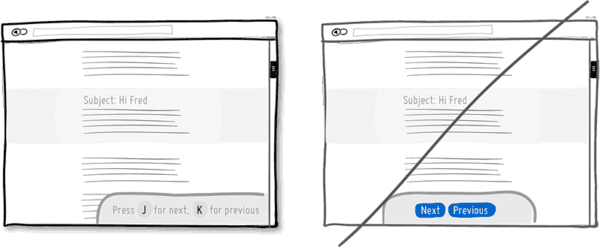
40、使用键盘快捷键,而不仅按钮。
当你拥有高使用率的产品时,最好考虑那些高频用户。 人们通常会寻求更快地执行重复任务的方式,而键盘快捷键就是提供这种方式的一种方式。 一旦被记住,热键可以极大地加快任务执行速度。

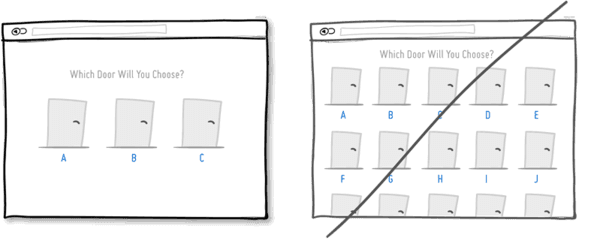
41、少的选择,而不要给出太多选择
显然选择越多,决策就越难。 随着更多选择的发生,我们的满意度也有降低的风险。 这中间需要一个平衡。

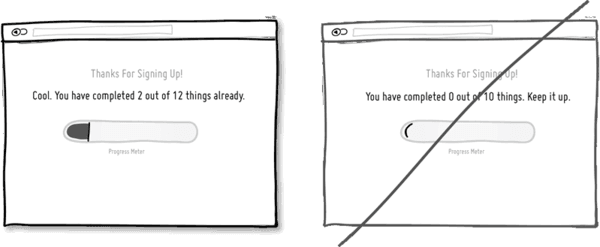
42、使用“预设进度”,而不是空白
我们越接近完成就更有动力将事情做好。斯蒂芬·安德森(Stephen Anderson)在他的《心理笔记》中将这种相似的模式标记为“设置完成”,它也可以称为“目标梯度效应”。无论哪种方式,让用户感觉正在进行体验更好,也更有意愿去完成所有的任务。

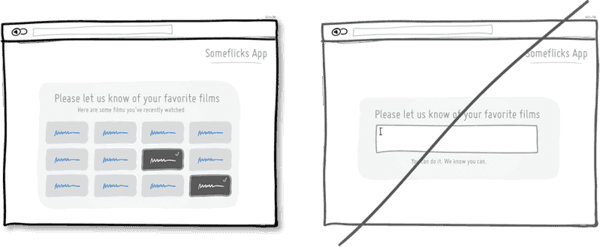
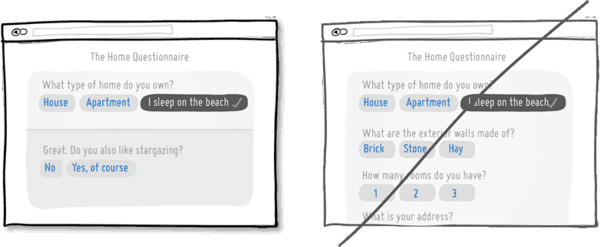
43、渐进式显示,而不要堆在一起
渐进式显示可以保护用户免受过多无关信息的侵害。 这种模式通常在表单的上下文中。 通常,渐进式显示的还伴随着某种形式的内联扩展或滑出动画。 如果担心太多的内容输入吓跑用户,那么这种策略是一种有效的方法。仅显示/询问与当前情况相关的内容。

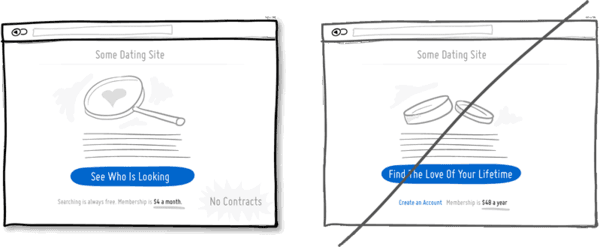
44、尝试较小的承诺,而不是一个大的承诺
要求人们以较小的承诺开始,然后再提出一些较大的承诺。重大承诺会吓跑人们。这样的一个例子是一个约会网站,该网站要求人们只是四处看看,然后是一个介绍任务,然后是几个约会的想法等等。

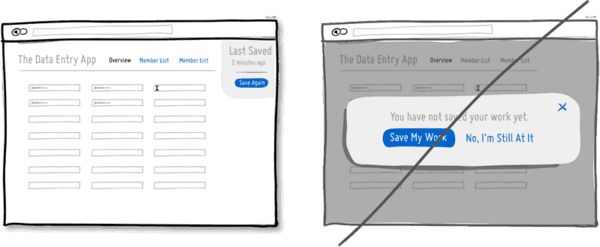
45、使用“更柔和的提示”而不是模式窗口
模态窗口或对话框是一个关注点,无论是否喜欢。抓住某人的注意力可能是一件好事,但模态窗口通常会带来一些令人讨厌的问题。 首先,模式窗口可以阻止用户执行其他功能或从模式后面引用信息。为什么不考虑使用更细微的内联或滑出方法,这些方法可能不太引人注目并且可以同样吸引人们的注意力?

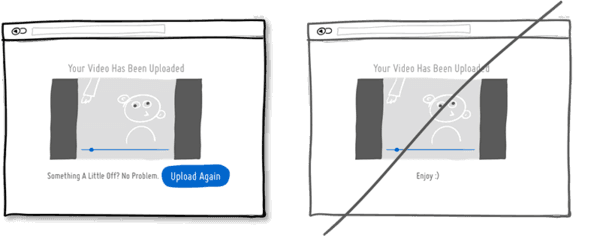
46、可以重试和重做,而不只一次机会
有时候事情只会在此过程中无法按预期进行,用户可能希望再次尝试。 也许文件上传失败。当某项行动的结果令人不满意并且无法重试时,用户肯定会感到压力。

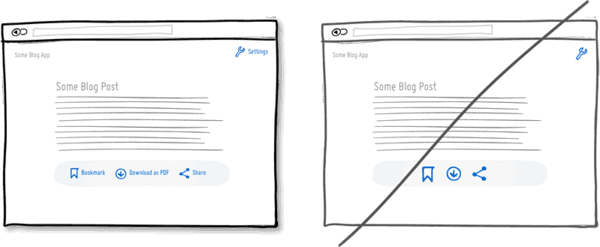
47、使用图标标签,而不要只是图标
图标可以很容易地进行解释,将它们与单词结合可以消除一些歧义。 以向下箭头图标为例。 这是否意味着要降低某些内容,降低其优先级或下载? 对于轻度使用界面而言,问题变得更加严重,因为人们没有太多时间来学习图标的含义。 为了使图标更易于理解,可以在文本标签上添加图标。 如果空间确实是一个问题,则某些用户界面会通过在单个悬停上显示所有图标标签(而不是必须将鼠标悬停在每个单独的图标上而痛苦)来折衷。

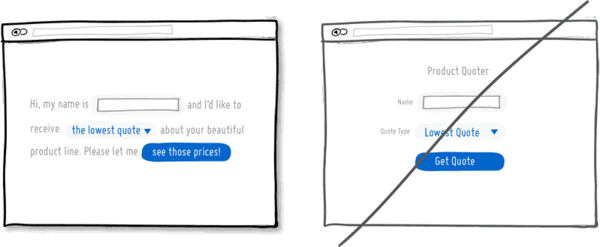
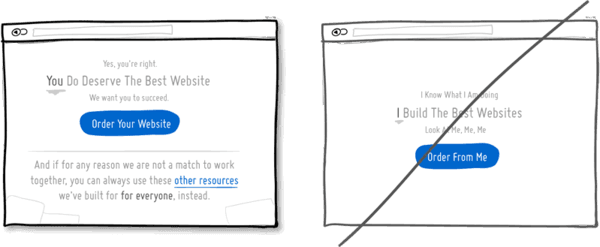
48、使用自然语言而不是干巴巴的文字
自然语言是一种对话式的交互方式。而不是用计算机语言去描述。人们更喜欢和自然表达的产品建立情感沟通。

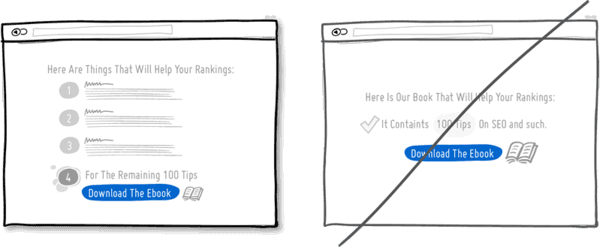
49、保持好奇心而不是保留
好奇是一种转换策略,它试图通过提供一些有意思的信息来激发对某种事物的渴望。 它可能是示例章节,演示,试用版或一些免费的真实内容,导致发出号召性用语,听起来像“为了看剩下的,做XYZ”。 使用样本来取悦用户,是让用户继续采取行动的好方法。

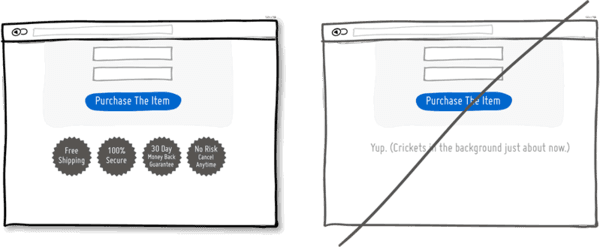
50、让用户放心,而不是假设一切都很好。
结账时,请给一些保证。告诉他们付款安全,可以免费送货,可以随时撤出而没有任何风险。 一切都很好,一切都会好起来的。 别担心,要开心。 以积极的态度结束交易绝对值得一试的转换策略。

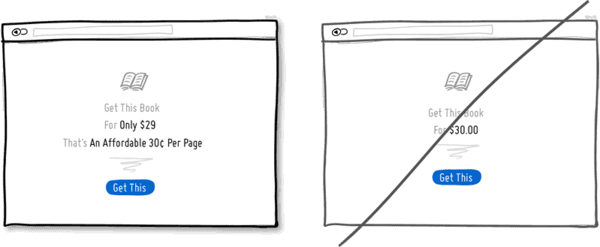
51、价格比较,而不只是普通价格。
你可以让人们完全自己判断产品的价值,也可以帮助他们做到。 如果你决定利用人类的心理,可以以某种方式显示价格,从而使你的产品变得更有价值。以最简单的方式,可以在价格旁边加上诸如“仅”,“负担得起”或“少量费用”之类的框架词。 然后,价格也可以分解为单价(例如:每页30美分,而不是书籍30美元,或者每天1美元,而不是会员资格每月30美元)。 此外,还可以使用以“ 9”结尾而不是具有整数的价格。 最后,价格可以用更少的数字显示($30,而不是$ 30.00)。

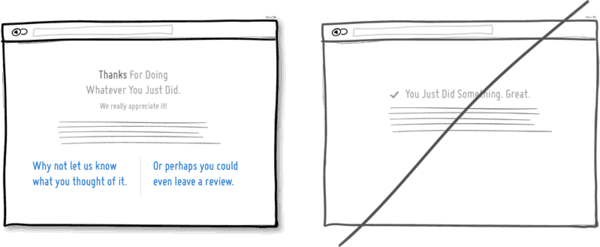
52、感谢,而不是简单地确认完成
谢谢别人可以使你的业务,产品或UI变得更人性化,因为这表明你很欣赏并且很在乎。 当然,在某种任务完成过程中会产生感激之情,这不仅仅是单纯的反馈。 更重要的是,可以用作引发进一步对话或采取行动的一种方式。 因此,自然而然地,谢谢屏幕是为客户或用户建议下一个可选操作的理想场景。

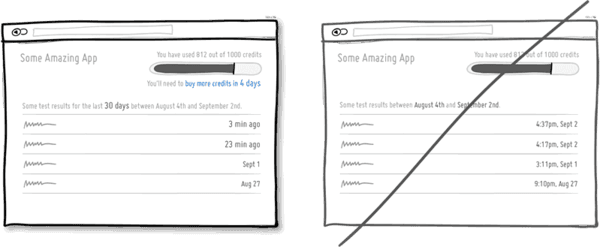
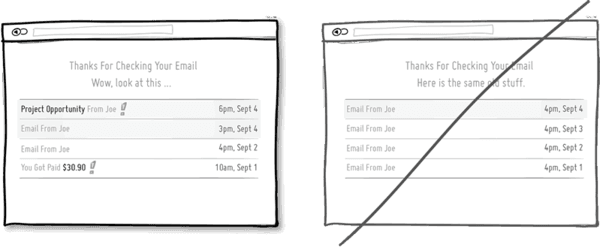
53、使用可理解的表达,而不是要求做数学
用户界面可以为用户进行数学计算,从而消除不必要的思考。 例如,为用户计算应用程序停止运行之前,还有多少天可能更有意义。还是一个更简单,更受欢迎的示例,当我们试图了解最近的真实情况时。 在这种情况下,“ 3分钟前”的相对时间戳比说“ 9月2日下午4:37”的绝对时间戳具有更多含义,并且需要更少的精力来理解。 消除必须做数学的痛苦。

54、重申自由而不是暗示自由
当明确重申他们的选择或自由意志时,人们可能会被说服采取更多的行动,其中有时效果甚至翻倍。这个想法是要发出一个动作或决定,然后是一个简单的语句,提示“这是你的选择”或“你可以拒绝”,等等。当提出要求时,这种技术的说服力似乎最强。

55、使用确定奖励而不是预测性的
确定奖励是吸引用户的好方法。 在短时间内吸引用户的注意力,会有更大的意愿去恢复。想想你的邮件列表,是什么标题内容更加的吸引你的?

56、强调注意力而不是忽视
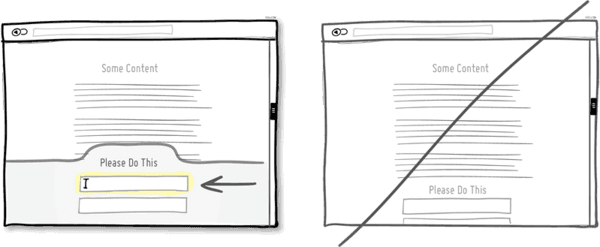
值得将更多的注意力转移到最重要的动作上。这可以通过多种方法来实现,首先是要使元素更明显地增大尺寸或提高对比度。 其他吸引注意力的方法还包括:使用不规则形状,自动对焦,区域突出显示,粘性元素交互(浮动)以及方向箭头。 当然,你不可能在页面上大喊大叫,但是强调主要的号召性用语是值得的。

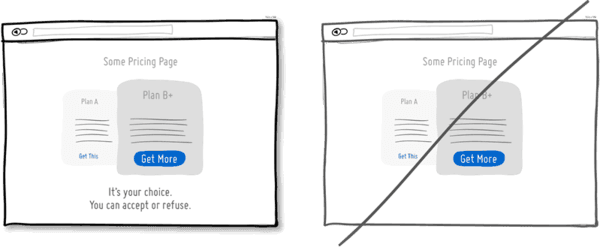
57、进行友好比较而不是混作一团
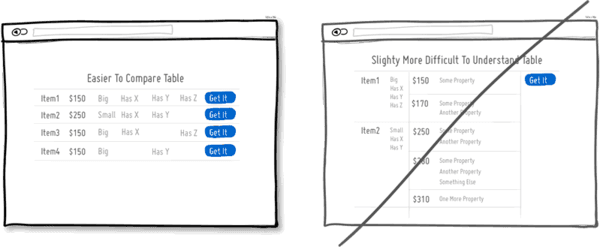
用户界面有时会要求我们对直接影响易用性的产品特性进行比较。 有许多方法可以使这种比较更容易理解,从而帮助用户做出更平滑的决策。 首先,减少对比的内容。其次,分隔属性,而不是将各种属性混合到单个列中。 第三,要求用户做出单个决策,应该可以消除额外的认知障碍。 总体而言,表格的目的应该是显示最相关属性的差异,从而帮助做出单个决定。

58、设置集合而不是独立的项目
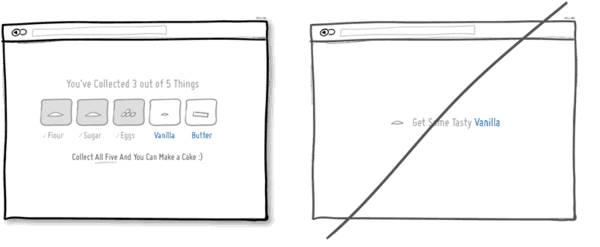
人们有动力去收集东西。无论是物理的还是虚拟的,看到一组要收集的东西,人们是有动力去全部完成。 通常获得全套产品可以带来进一步激励。同时,展示已经收集到的,也可以激励用户去完成更多的。

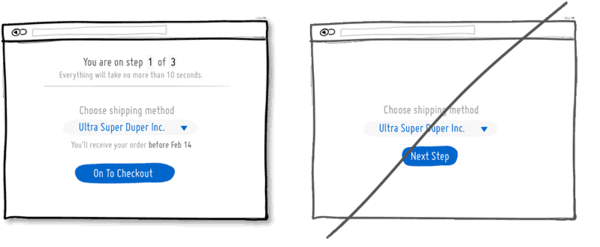
59、预期设置,而不是一无所知
人们对下一步有期望时就会做的更好。 当下一个任务完成时,一个人或一个界面通知某个人并不需要太多的工作。你处于X的第1步。你的选择将得出Y。你将在Z之前得到一些东西。所有这些小小的诺言不仅可以通知你,而且可以建立信任。

60、幽默一点,不要太严肃
为什么所有事情都必须如此严肃? 不是的。 你总是可以在这里和那里开个玩笑或一些有趣的东西来减轻心情。 向你的UI添加幽默可能不会起作用。 但是,当它起作用时,幽默可以在你与用户/客户之间建立更牢固的人际关系。 积累一些这样的笑声和微笑,并为将来储存起来,可能是一件很愉快的事情。

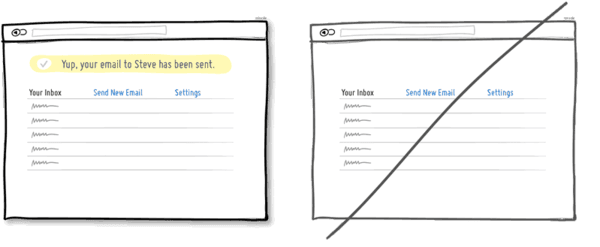
61、提供反馈而不是保持沉默。
当我们执行一个动作或任务时,我们想知道它已经成功完成。 沉默会带来不确定性。 真的有效吗? 我听到点击了吗? 真的按下了按钮吗? 我应该再试一次吗? 反馈回答了所有这些问题。 对于任何成功的交互而言,它都是非常宝贵和必不可少的元素。

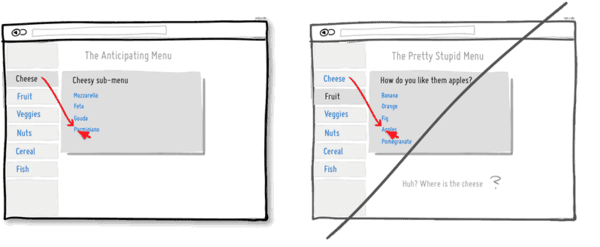
62、理解用户真实目的
用户界面的交互要从用户角度出发,理解用户的真实意图。 拥有能够正确猜测用户所追求的UI的用户,也会带来更多的笑容和美元。 例如,Amazon.com通过其大型下拉菜单在微交互级别实现了这一目标。 菜单实质上是使用一些有趣的几何图形和前端工程来检测要显示的正确子菜单的意图。 它免除了使用户越过对角线将光标移到所需子菜单的麻烦,却发现子菜单已更改为其他菜单或完全消失。 但是,检测用户的意图是一种平衡行为,通过简单且脚本化的交互可能会更容易。 对于更高级的意图检测(这可能需要更强的人工智能)。

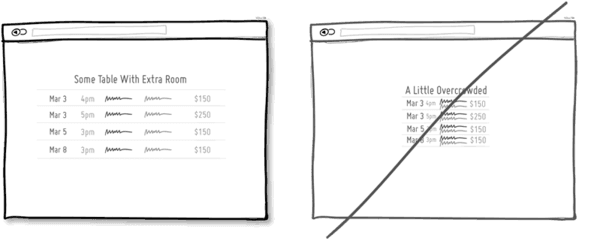
63、使用留白而不是拥挤的元素
空白绝对可以使内容和/或数据更具可读性。 当元素彼此之间稍微分开时,这对于屏幕上的列表,表格,段落或任何元素集可能都很好。 应用空白的一种常见方法是在项目周围加上额外的填充。 另一方面,如果没有足够的填充,元素将开始模糊在一起,成为无法区分的整体。 因此,就可读性而言,留白可能会有所帮助。

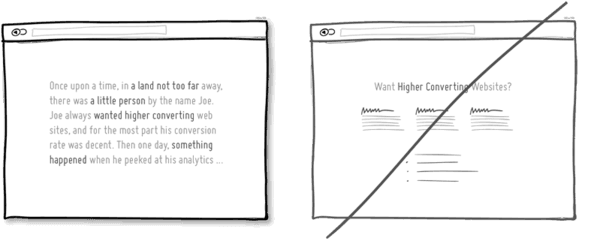
64、尝试讲故事,而不是只列出事实
讲故事是最早的交流形式,可用于登录页面,应用程序和各种UI交互。 与其尝试以记号形式列出信息,不如尝试叙述一下? 一个基本的故事将包含一些简单的元素,例如场景,有意图的角色以及一些有问题的情况。 故事使人感觉好像实际遇到了书面经历,从而引起了更多的情感反应。 故事也可能会更加令人难忘。 长格式销售信函直接应用了故事讲述,这可能是它们至今仍然有效的原因。

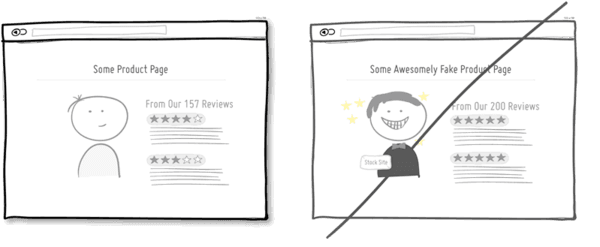
65、真实而不是伪造它
大多数人都可以嗅到一英里外的骗子。试图做到真实可靠只是帮助你的产品或屏幕变得更值得信赖的方法。 经常可能引起怀疑的另一个领域是产品评论。 好的和坏的评论混合在一起,而不只是闪亮的评论,也可能会有所帮助。 最后,具有精确的非四舍五入数字也可能被认为更可信。

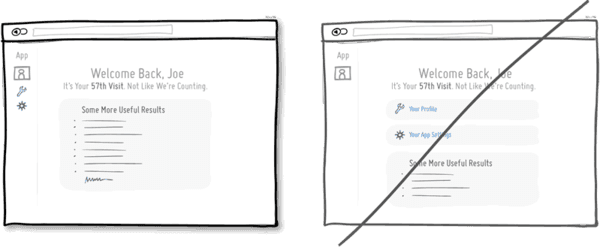
66、渐进式缩减而不是静态的。
LayerVault已讨论了逐步减少。 这是一个非常简单的想法,当用户学会使用你的界面的时候,从一开始就很重要的功能会随着时间的推移变得不那么重要。

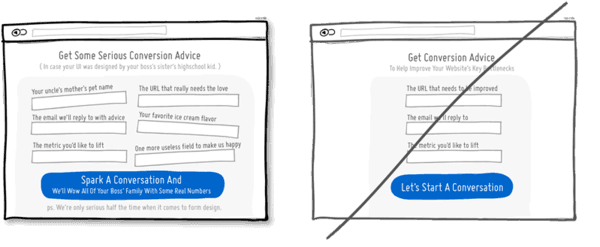
67、将他人放在首位,而不要以自我为中心。
将对话从“我”转换为“您”,善于倾听并真正对他人感兴趣。 从别人的角度看待和讲述事情(即使它并不能立即受益)实际上可能导致建设性行动,最终使所有人受益。

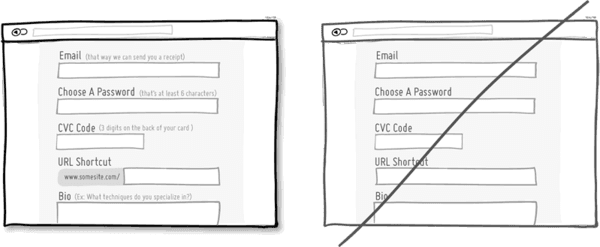
68、解释而不是假设显而易见。
有些事情对我们来说似乎很明显,而另一些事情则不那么明显。使用上下文解释,可以通过多种方式消除不确定性:要求提供信息的原因,可接受的输入示例,要求或从何处查找所需信息。 使用此类上下文描述时要记住的一件事是,不要将它们用作表单字段本身内的占位符文本。

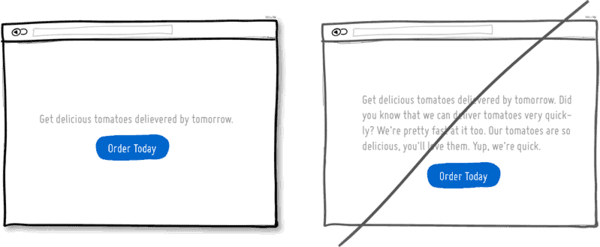
69、使用简明文本,而不要使用不必要的单词
通过编写简短的句子,使用更简单和更少的单词来达到目的。 编写完第一稿后,看看是否可以压缩它。

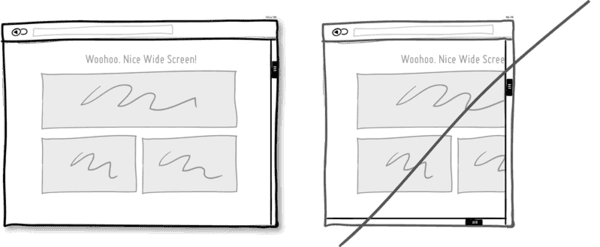
70、使用响应式布局,而不是静态布局
世界上没有比双滚动条更糟糕的了。这就像从钥匙孔里看地图一样,看东西太费劲。 解决此问题的一种方法当然是采用响应式布局,该布局可针对各种屏幕形状和尺寸自动调整。

以上就是《75招助你提升用户转化率》的全部内容,建议大家收藏。
加入「IndieMaker独立变现」知识星球,让小产品的独立变现更简单,在这里已经聚集了一批做小产品变现的Maker,在这里你将会得到
- 独立变现者及背后的产品逻辑:深挖他们背后的产品及做事方法。
- 工具集和小产品商业模式:相关的工具和小产品模型。
- 学会做小众产品的方法论,做成自己的变现产品。
- 《MAKE》中文版的翻译:只在知识星球里放出,用于内部交流学习。
- 遇见更优秀的人:一个人走的很快,一群人走的更远