30个网站产品落地页免费模板(附下载)
找到了用户需求痛点,花了几个星期或者几个月开发了产品,这时候最需要的是什么? 是一个产品展示的落地页。
不管是售卖在线服务、数字产品、电子书、还是在线课程,都需要一个产品的展示页来向用户展示你提供的服务,用户通过这个页面来达成购买。你需要设计、配色、文案、编码等才能完成一个优秀的页面,要花费不少的时间。
为了提高效率,很快的完成一个漂亮的落地页。整理了30个免费的落地页模板提供给大家,这些模板:
- 可以在线预览
- 开源的
- 可免费下载
- 适合数字服务、电子书、在线课程
- 适合订阅服务
- 适合Sass产品
- 适合移动端App
这些模板是100%完全免费,是由不同的团队或作者完成,基于HTML5来实现。
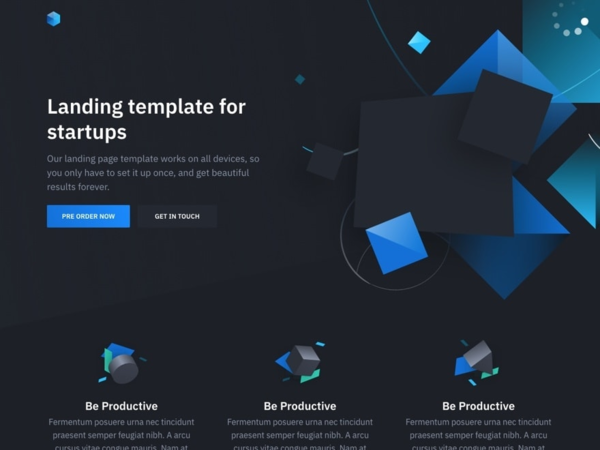
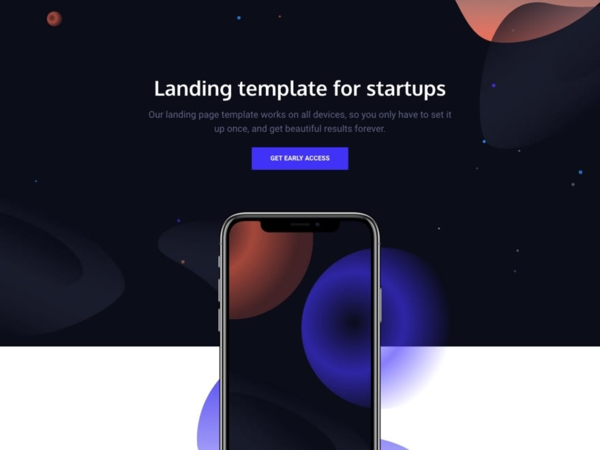
1. Solid

预览:https://cruip.com/demos/solid/
- 一个简洁的深色模式的产品预售模板
- 支持响应式布局
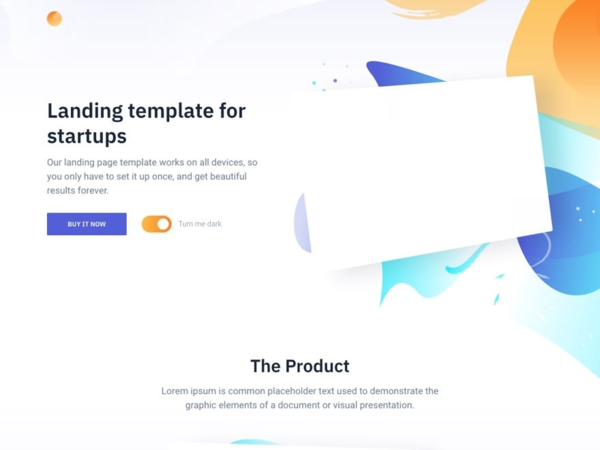
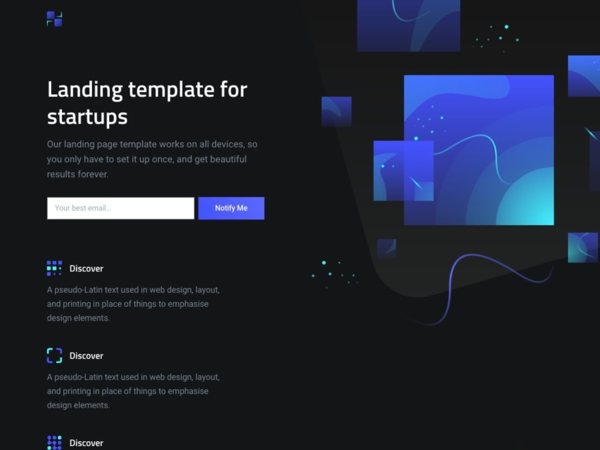
2.Switch

预览:https://cruip.com/demos/switch/
- 简洁的产品展示
- 支持深色和浅色模式
- 响应式布局
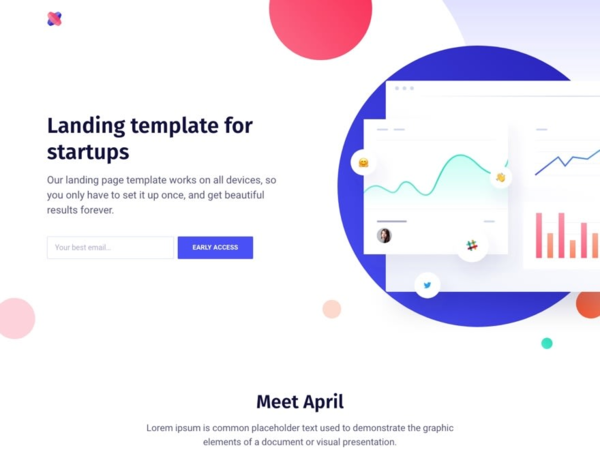
3.April

预览:https://cruip.com/demos/april/
- 带动效的切换、滚动效果
- 带有订阅模块
- 移动端友好
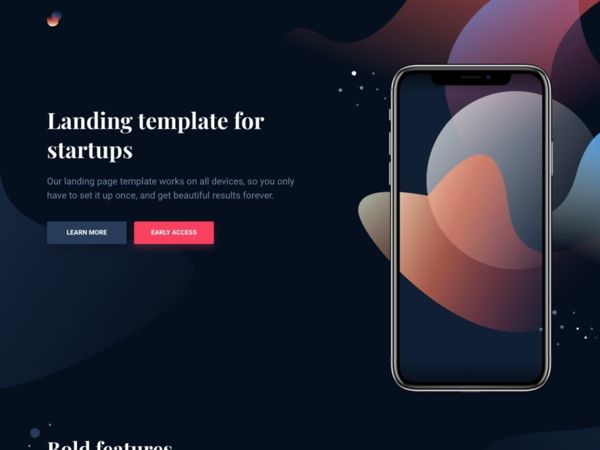
4.Venus

预览:https://cruip.com/demos/venus/
- 优雅的动画效果和背景
- 一些模块的预置
- 响应式设计
- 带手机模型的展示
5.Ellie

预览:https://cruip.com/demos/ellie/
- 展示图效果
- 极简洁展示
- 订阅服务
6.Laurel

预览:https://cruip.com/demos/laurel/
- 漂亮的移动端App展示
视频模块展示
响应式布局
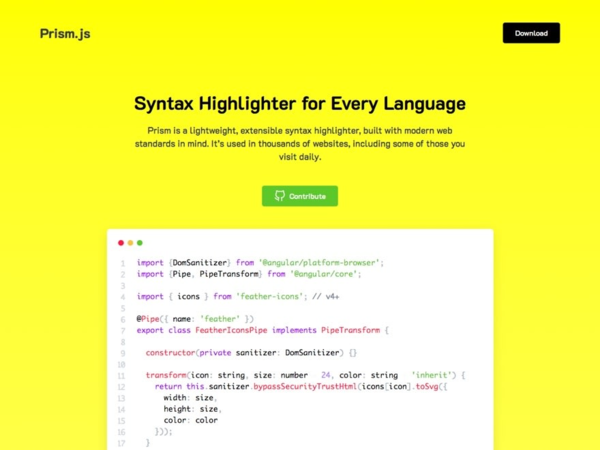
7.Prism

预览:https://webresourcesdepot.com/demo/prism/
- 适合开源项目的展示
- Bootstrap 4, CSS, HTML and JavaScript.
- SEO友好
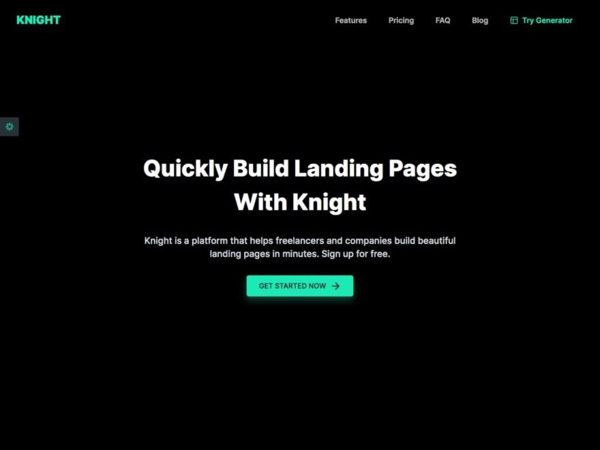
8.Knight

预览:https://webresourcesdepot.com/freebie/knight/
- 黑色现代主题
- HTML5, CSS3, jQuery
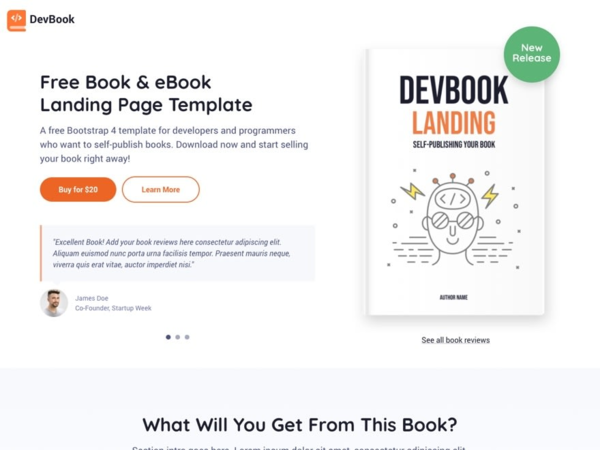
9.DevBook

预览:https://themes.3rdwavemedia.com/demo/devbook/
- 电子书模板
- Bootstrap 4
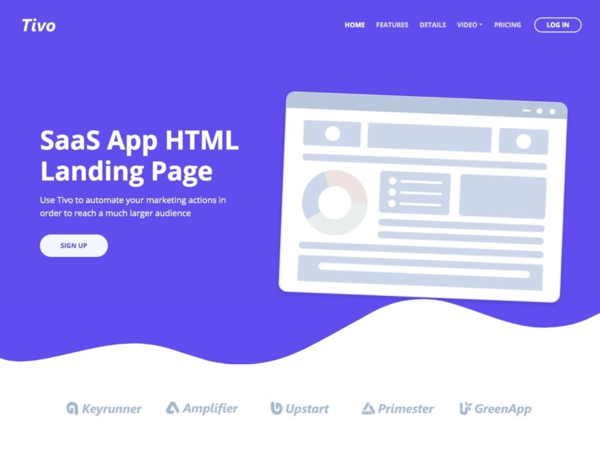
10.Tivo

预览:https://inovatik.com/tivo-landing-page/index.html
- 适合Saas、B2C产品的HMTL5模板
- Google Font
- 响应式设计
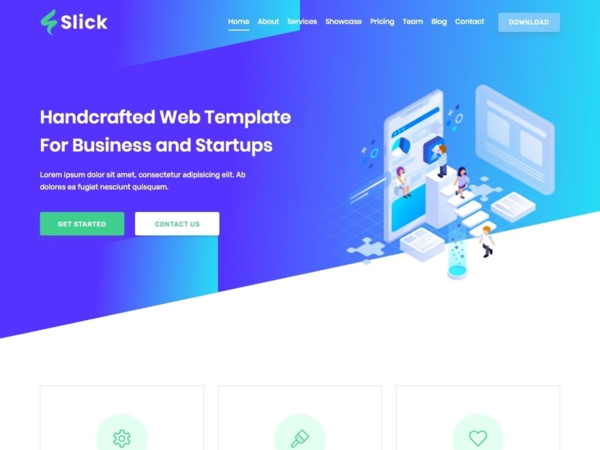
11.Slick

预览:https://preview.uideck.com/items/slick/business/index.html
- 丰富的模块
- Bootstrap 4和HTML5
- 适合web应用
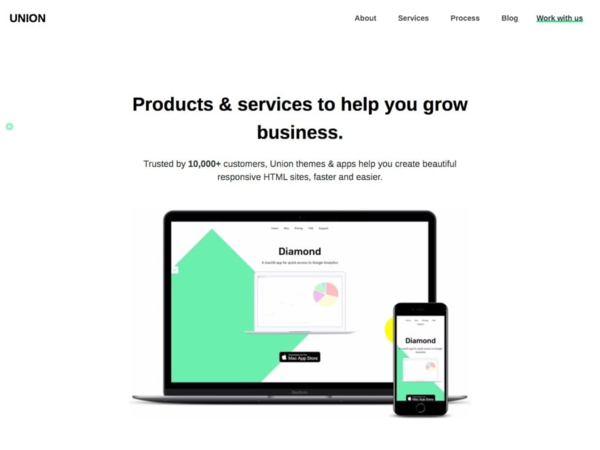
12.Union

预览:https://webresourcesdepot.com/demo/union/
- 优雅的页面设计
- 在线10种颜色切换
- 响应式HMTL模板
13.Atla

预览:https://www.lapa.ninja/lab/atlas/
- 滚动效果优雅
- 适合SaaS产品介绍
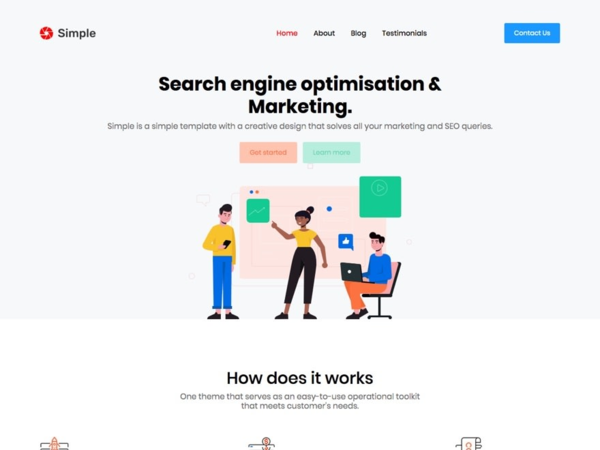
14.Simple

预览:https://www.bootstrapdash.com/demo/simple/
- 干净整洁的页面
- 丰富的产品功能模块
- 响应式布局
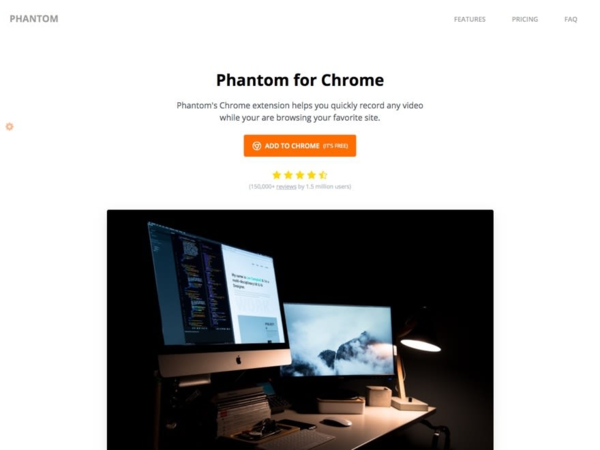
15.Phantom

预览:https://webresourcesdepot.com/demo/phantom/
- 10个颜色在线切换
- 屏幕截图效果
- Bootstrap 4
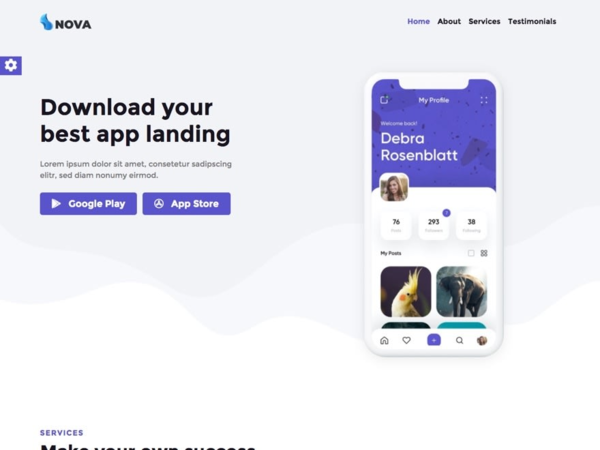
16.Nova

预览:https://demo.bootstraptemple.com/app-landing/
- Bootstrap 4 and HTML5
- 适合手机App效果展示
- 10个在线颜色切换
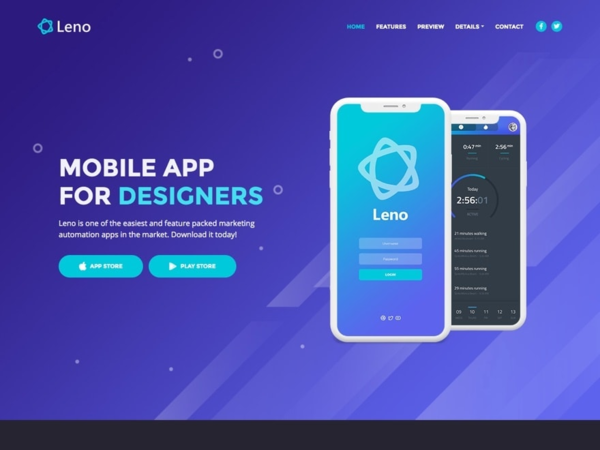
17.Leno

预览:https://inovatik.com/leno-landing-page/index.html
- 适合App产品介绍展示
- 丰富的效果
- HTML, CSS, and Javascript
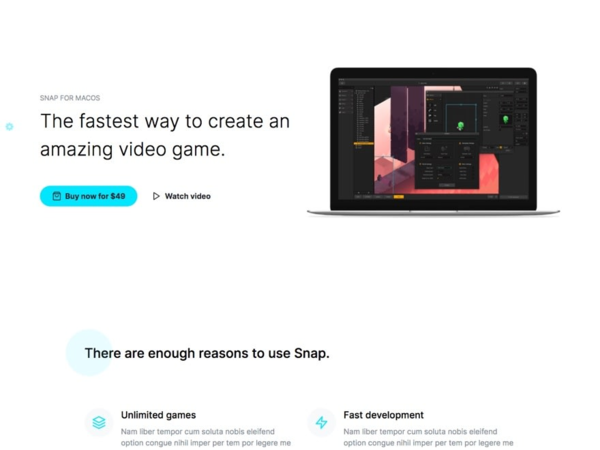
18.Snap

预览:https://webresourcesdepot.com/demo/snap/
- 桌面效果展示
- 加载流畅
- 用户评论、支持模块等
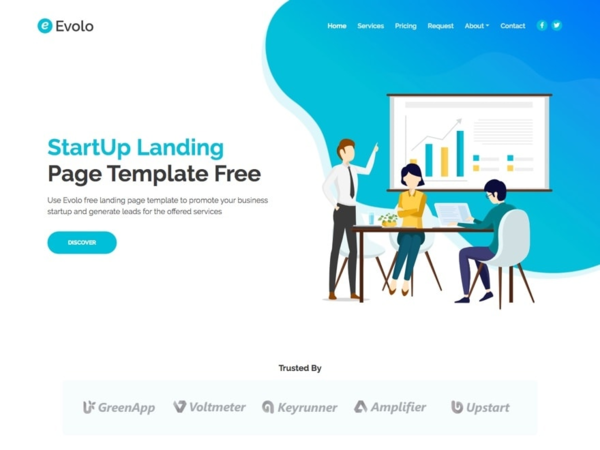
19.Evolo

预览:https://inovatik.com/evolo-landing-page/index.html
- 价格、信任、创始人等丰富模块
- 响应式布局
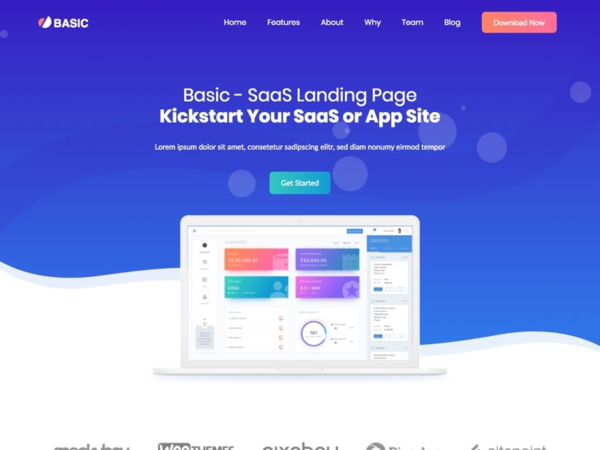
20.Basic

预览:https://preview.uideck.com/items/basic/
- 丰富的展示模块
- 动态背景
- Bootstrap 4 and HTML5
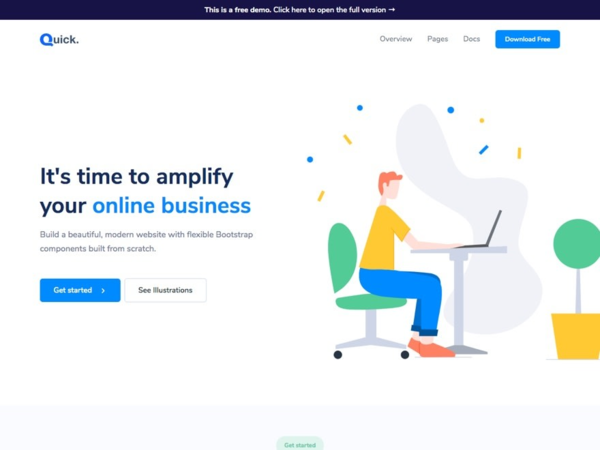
21.Quick

预览:http://themehunt.com/item/1527640-quick-free-bootstrap-4-theme/preview
- 简洁的插画效果
- HTML
- 响应式布局
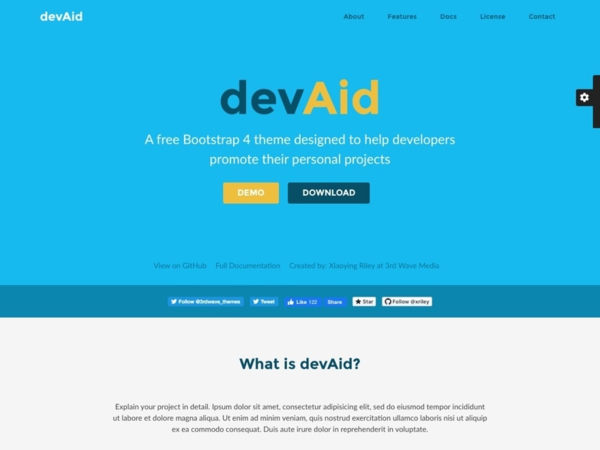
22.devAid

预览:https://themes.3rdwavemedia.com/demo/devaid/
- Bootstrap经典样式
- 加载速度快
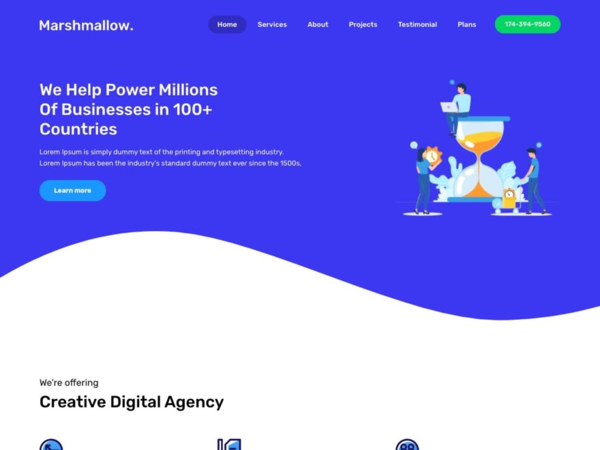
23.Marshmallow

预览:https://www.bootstrapdash.com/demo/marshmallow/
- HTML模板
- 响应式
- 适合Saas、App展示
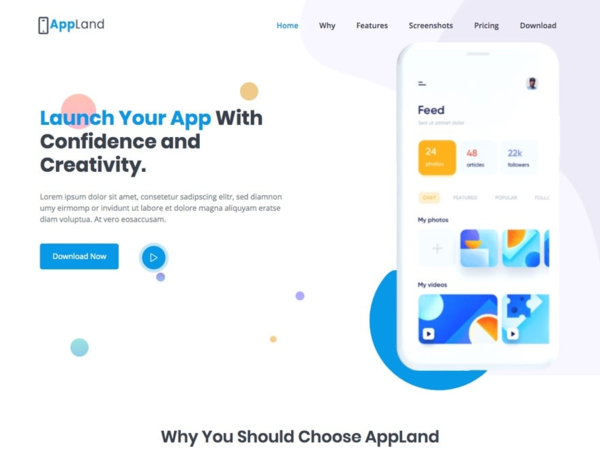
24.Appland

预览:https://preview.uideck.com/items/appland/
- 适合App的截屏展示
- 滚动加载动画
25.The SEO Company

预览:https://demos.onepagelove.com/html/seo-company/
- 简洁的页面
- 包括PSD文档
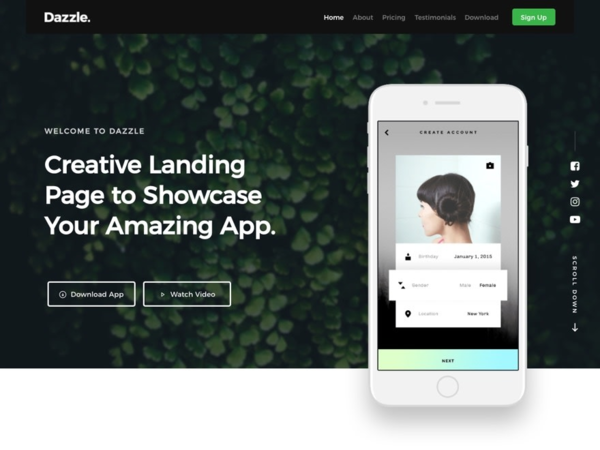
26.Dazzle

预览:https://demos.onepagelove.com/html/dazzle/
- 顺滑的滚动效果
- 适合App的产品展示
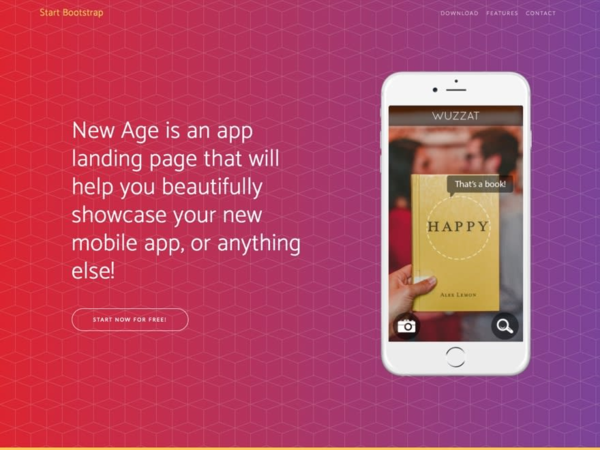
27.New Age

预览:https://startbootstrap.com/previews/new-age/
- 适合App的产品效果展示
- HTML/CSS
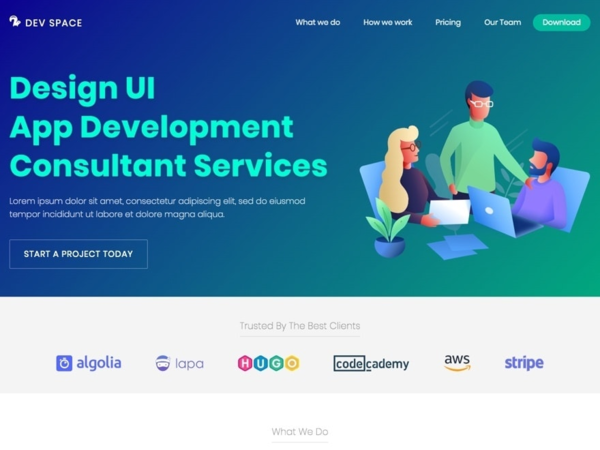
28.Dev Space

预览:https://www.lapa.ninja/lab/dev-space/
- 适合Saas类产品
- 响应式布局
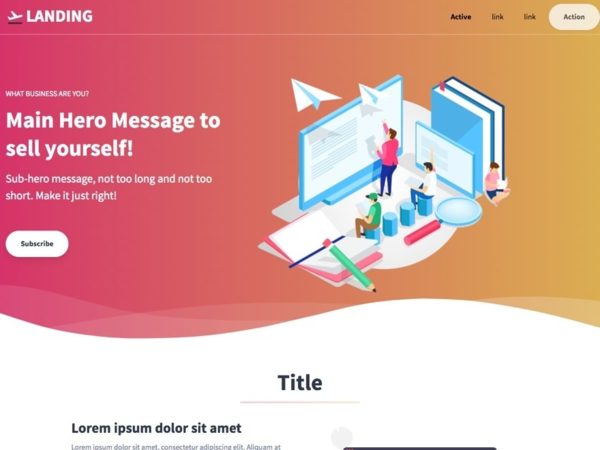
29.Landing

预览:https://www.tailwindtoolbox.com/templates/landing-page-demo.php
- 多个模块展示
- 插画效果
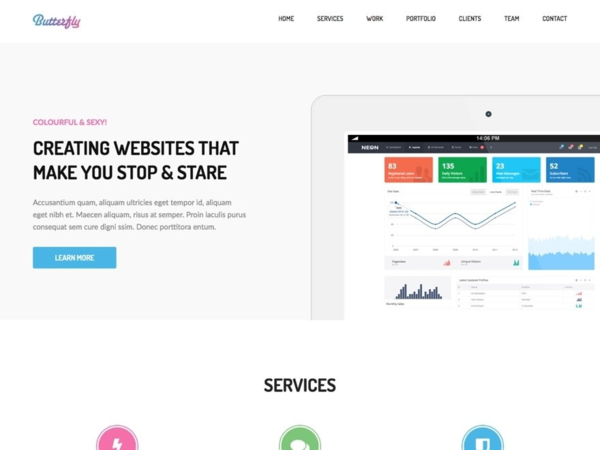
30.Butterfly

预览:https://bootstrapmade.com/demo/Butterfly/
- 丰富的模块
- HTML5+Bootstrap
以上,为了方便大家下载,省去一些下载注册的时间,把30个模板打包成一个zip供大家下载。
请扫码关注”凯凯而谈“微信公众号,后台回复”模板“,即可一键获取30个免费模板。