Web工具
在线web前端工具-效率提升
Chrome开发者工具的实用技巧(译)
最近我比平时多花了点时间在chrome开发者工具上。过程中我发现了一些我以前没有遇到过的好的特性(至少我没有主动去研究的;像:blackboxing和asynchronous stacktraces)。因此,我想总结下我认为非常不错的特性给大家。
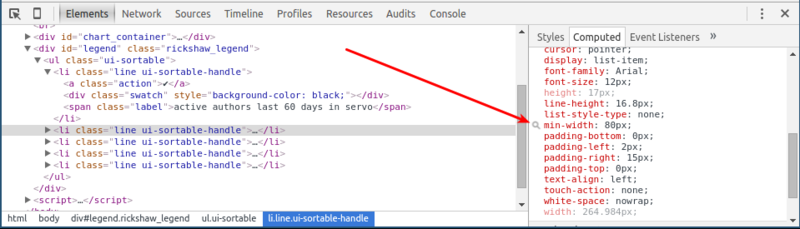
- 这个小的放大镜图标指向这个元素的CSS的属性最终是在哪个CSS文件里定义。举例子来说,选择“检查”在页面上的任意DOM元素,并切换到“Computed”的子标签。找到你关心的CSS属性并点击放大镜图标,就会直接进入对应的css文件(当你的项目是个很大的web应用时,这个功能是非常有用的).

小鲜 - 推荐5个前端开源代码和工具
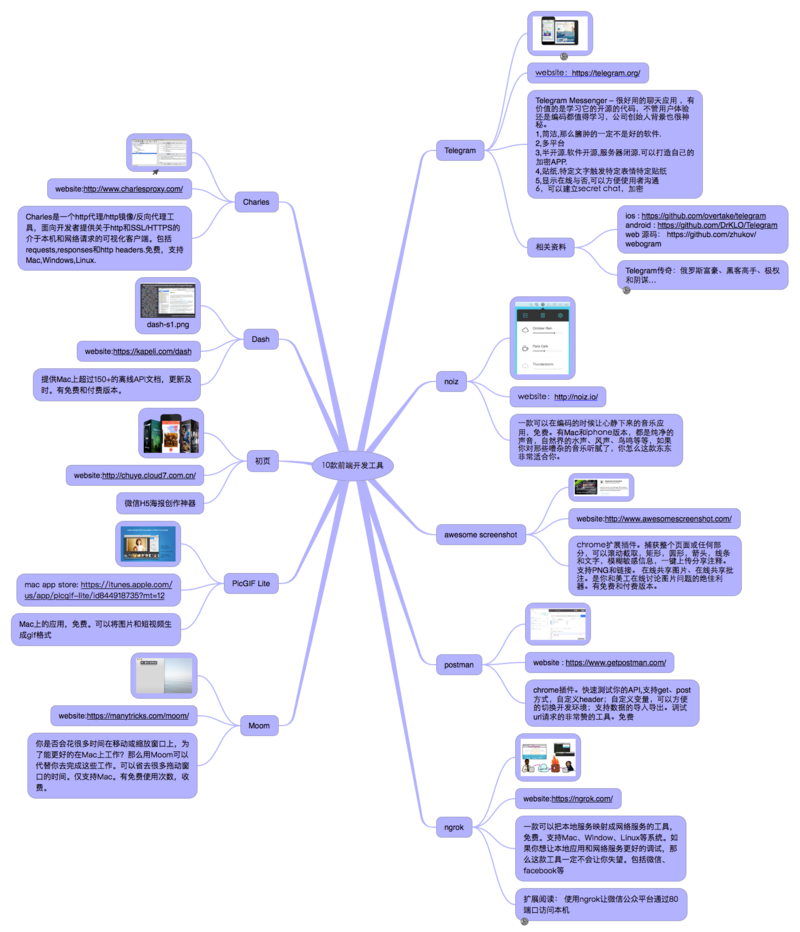
积攒10款前端开发工具,就可以召唤神龙了

怎么通过命令来检查浏览器的兼容性(译)
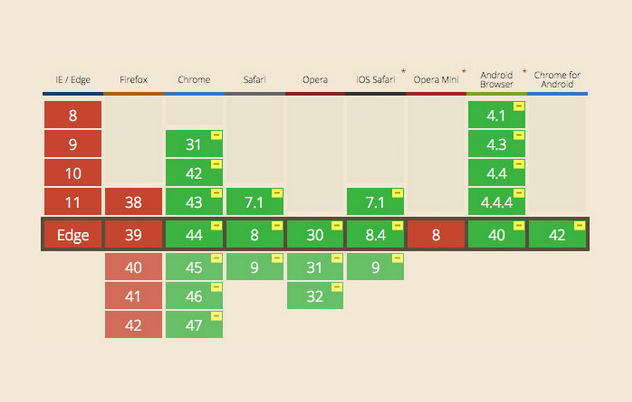
传统上构建网站涉及很多的技术来解决浏览器的兼容性问题,有一些属性很特殊,甚至根本没有。web开发者会经常登录CanIUse上去查看某个功能是否被各浏览器支持。
CanIUse 保持和采用标准的HTML,CSS,SVG,依据W3C的规范,和每个浏览器的现存的bug相连接。举个栗子,我们可以从下面的图中看到Edge,Firefox,Opera Mini并不支持CSS Reflection,有的浏览器已经支持,需要增加前缀以标明。

【译】15个必须知道的chrome开发者技巧(GIF)

在Web开发者中,Google Chrome是使用最广泛的浏览器。六周一次的发布周期和一套强大的不断扩大开发功能,使其成为了web开发者必备的工具。你可能已经熟悉了它的部分功能,如使用console和debugger在线编辑CSS。在这篇文章中,我们将分享15个有助于改进你的开发流程的技巧。
Markdown语法说明
NOTE: This is Simplelified Chinese Edition Document of Markdown Syntax. If you are seeking for English Edition Document. Please refer to Markdown: Syntax.
声明: 这份文档派生(fork)于繁体中文版,在此基础上进行了繁体转简体工作,并进行了适当的润色。此文档用 Markdown 语法编写,你可以到这里查看它的源文件。「繁体中文版的原始文件可以查看这里 。」–By @riku
注: 本项目托管于 GitCafe上,请通过”派生”和”合并请求”来帮忙改进本项目。