HTML5
在线web前端工具-效率提升
扫描二维码
怎么通过命令来检查浏览器的兼容性(译)
扫描二维码
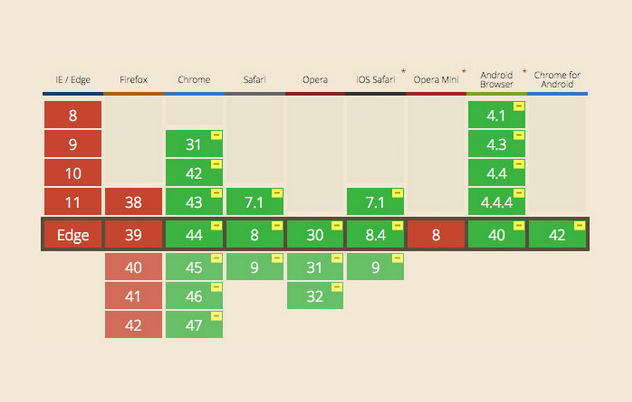
传统上构建网站涉及很多的技术来解决浏览器的兼容性问题,有一些属性很特殊,甚至根本没有。web开发者会经常登录CanIUse上去查看某个功能是否被各浏览器支持。
CanIUse 保持和采用标准的HTML,CSS,SVG,依据W3C的规范,和每个浏览器的现存的bug相连接。举个栗子,我们可以从下面的图中看到Edge,Firefox,Opera Mini并不支持CSS Reflection,有的浏览器已经支持,需要增加前缀以标明。

HTTP 缓存
扫描二维码
移动开发规范概述
扫描二维码
移动正在吞噬这个世界
扫描二维码
这个演讲稿和视频解释了手机正在急速发展,而占据整个世界的解释。
移动端web开发技巧
扫描二维码
<picture>-浏览器内置的响应式标签(翻译)
扫描二维码
<picture>标签介绍
<picture>标签提供可声明式的方式来加载图片。网页开发者不必非要用CSS和JS来处理响应式的图片加载。用这种方式的好处是提高加载速度—尤其是在移动端时网络情况不好的时候。
随着新的属性 srcset、sizes加入到<img>标签,<picture>标签给网页开发者更多的灵活性来定义图片的源。书写清晰的标记来让浏览器检测到下面不同的标记,忽略还是加载,来支持响应式设计并提高加载的时间:
前端开发机遇
扫描二维码
对HTML 5这项诞生于2008年的标准来说,其正在经历最好的时代。
随着万维网联盟(W3C)宣布规范制作完成,越来越多的互联网企业将目光头向了HTML5,这一被苹果前CEO乔布斯所热捧的标准。
游戏开发者则更早地进入这一领域。有研究报告显示,2014年第四季度以来,有60%的游戏行业从业者已经投入或准备投入开发HTML5为基础的游戏,并对其前景表示乐观的态度。