每日看板Tabhub - 浏览器新标签页,每天离不开的效率神器
每天你是否会打开无数次的浏览器,输入网址,这看看,那看看,点来点去,无数的网页从眼前滑过,每天会重复很多次在同样的步骤上,浪费了大量时间却不自知,日复一日。美好的时光如此浪费,惜哉!
如果有一款工具能够帮你每天节约那么一点时间,那就是「每日看板Tabhub」的使命所在。下面就来介绍下这个我自己开发的,每天都在用的效率神器。

每天你是否会打开无数次的浏览器,输入网址,这看看,那看看,点来点去,无数的网页从眼前滑过,每天会重复很多次在同样的步骤上,浪费了大量时间却不自知,日复一日。美好的时光如此浪费,惜哉!
如果有一款工具能够帮你每天节约那么一点时间,那就是「每日看板Tabhub」的使命所在。下面就来介绍下这个我自己开发的,每天都在用的效率神器。

跟大家分享下我最近上线的一个新的小产品,tabhub.app 一个浏览器新标签页的扩展插件。这个产品主要是在新标签页里展示组件化的内容,比如:头条新闻、Product Hunt产品信息、自定义RSS订阅、链接快捷方式、天气组件、日历组件、待办组件等等

我自己经常用 Markdown 写文章分享在网上,像知乎、简书、微信公众号等这样的平台上。随着短视频的兴起,传统的长文章形式已经不适应新兴的视频平台,像:B站、抖音、西瓜视频等。但是我自己又喜欢看很多的视频,于是我就想自己做一个快速将文本转换成视频的在线工具,于是 md2vid 这个在线利器就是在这样的背景下产生的。


No, 今天我们说的不是詹姆斯。
而是
Minimum Viable Product(MVP) – 最小可实行产品
书接上文,上篇的:70招助你提升用户转化率(上篇), 下面继续给大家介绍,70个对大家在提升用户转化率上好的设计。
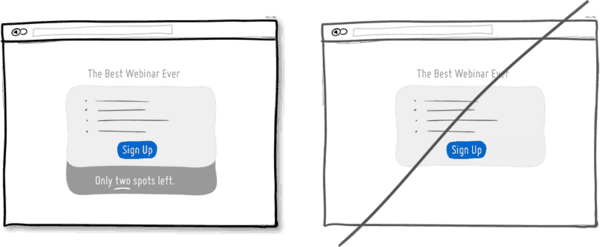
当什么都更少时,我们往往会更珍视它。稀缺性表明某种东西今天则少了,明天可能会进一步缩小。在软件中,我们经常会忘记稀缺性。考虑一下可以出售给网络研讨会的门票数量的限制,一个月内可以服务的客户数量或下一批生产之前可能拥有的实物产品的数量。所有这些东西都可以显示给用户,以唤起用户的行动。

我们在做产品的时候,有的时候是不知道什么样的设计更有效,产品发布后,怎么来不断的提升转化率?每个人都有自己认为的好的方法。但是,从实际效果来说,什么是好的设计呢?今天就给大家介绍一个网站:https://goodui.org/,这个网站里介绍的好的设计都是经过A/B Test数据验证过,才得出的结论,其中70个好的UI设计我觉得非常不错,就整理分享给大家,相信对大家在提升产品转化率上会非常有帮助。这个系列文章会分成上下2篇,下面就是上篇的35招:
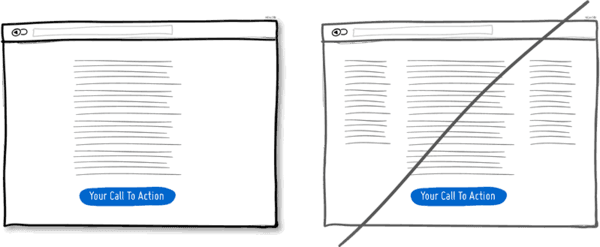
一栏式布局能更好的展示你的表达内容。它应该能够以更可预测的方式从上到下引导读者。 然而,多列就会带来一些额外的风险,分散了页面的核心用途。 记得最后要增加一个Call To Action来引导用户行为。