积攒10款前端开发工具,就可以召唤神龙了


新版本的Chromecast已经发布。我已经喜欢上了新版本中存在的的JavaScript API。新的设计让我产生了一些想法。其中一个特性他们应该给予更多的支持和普遍的应用:更多的支持NFC.
今年早些时候,我们介绍过iOS版的React Native. React Native带来的是用web方式的React - 自声明式的UI组件和快速的开发迭代来完成手机平台的功能,然后为了保持速度、保真性、并达到原生的体验。今天我们很高兴发布React Native的Anroid版本.
在Facebook我们已经应用React Native在发布的产品有超过一年的时间了。几乎是整整一年之前,我们的团队开始规划开发广告管理APP。我们的部门是创建一个新的APP来让数百万的Facebook广告主来管理他们的账号并能创建新的广告。在完成的时候,这不仅仅是FB的第一个全React Native APP而且是第一个跨平台的APP.在这篇文章里,我们希望能和你分享我们是如何构建这个APP,React Native是如何让我们更快的,还有这个过程中我们的经验。
git使用https协议,每次pull, push都要输入密码,相当的烦。
使用git协议,然后使用ssh密钥。这样可以省去每次都输密码。
大概需要三个步骤:
一、本地生成密钥对;
二、设置github上的公钥;
三、修改git的remote url为git协议。
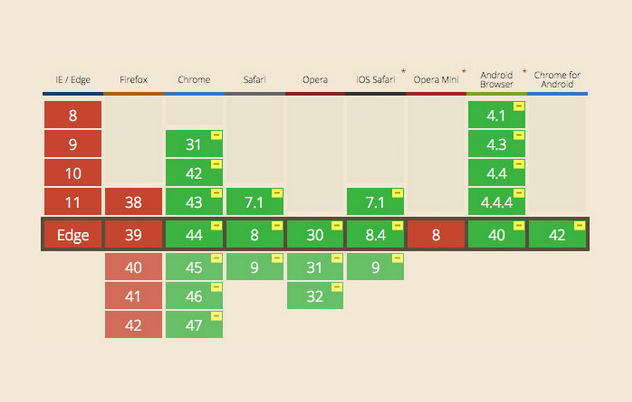
传统上构建网站涉及很多的技术来解决浏览器的兼容性问题,有一些属性很特殊,甚至根本没有。web开发者会经常登录CanIUse上去查看某个功能是否被各浏览器支持。
CanIUse 保持和采用标准的HTML,CSS,SVG,依据W3C的规范,和每个浏览器的现存的bug相连接。举个栗子,我们可以从下面的图中看到Edge,Firefox,Opera Mini并不支持CSS Reflection,有的浏览器已经支持,需要增加前缀以标明。