框架
JerryScript 和 IoT.js:来自三星的物联网JavaScript

三星开源了IoT.js和JerryScript。IoT.js是一个使用JavaScript语言编写的物联网应用平台;JerryScript是一个适用于嵌入式设备的小型JavaScript引擎。
三星创建这两个项目的目的,是为了让JavaScript开发者能够构建物联网应用。物联网设备在CPU性能和内存空间上都有着严重的制约。因此,三星设计了JerryScript引擎,它能够运行在小于64KB内存上,且全部代码能够存储在不足200KB的只读存储(ROM)上。在JerryScript引擎上运行JavaScript代码看上去是这样的:
Top 15 - Material Design框架和类库(译)
Material design是Google开发的,目的是为了统一公司的web端和手机端的产品风格。它是基于很多的原则,比如像合适的动画,响应式,以及颜色和阴影的使用。完整的指南详情请看这里(http://www.google.com/design/spec/material-design/introduction.html)
虽然Google的设计看起来主要是应用在Android上的应用,但是也是个很好的机会应用到web和hybrid应用。为了帮助使用者更好的创建Material design风格的web工程,有很多的框架和类库已经实现了相应的组件和样式。下面就是我们推荐的Top 15!
Material Design Lite

Material Design Lite是Google官方提供的框架,你可以经常的更新最近版本来知道其践行的标准。它看起来非常棒,很容易使用,并且没有其它的依赖。
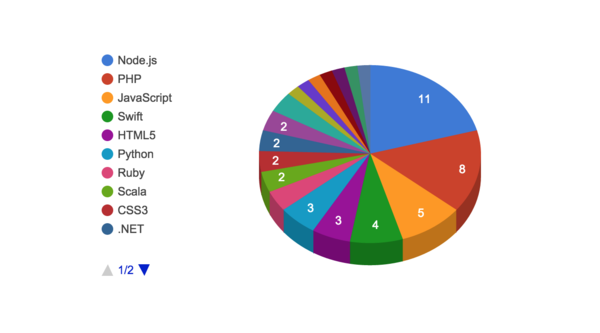
2015年需要了解的前端框架和语言
Bootstrap的12栅格
对使用bootstap的12栅格是什么?对col-xs-6、col-sm-6、col-md-6、col-lg-6所代表的含义又是什么?
首先,bootstrap是移动优先的,记住这个概念,对理解那几个列定义有用处。