在线web前端工具-效率提升
扫描二维码
在线图片压缩

site:tinypng
在保证显示质量的前提下,大幅压缩图片大小。普通的5M以下的图片压缩都是免费的,前端开发中的绝大部分图片都可以满足。如果很大图片的压缩需要付费。
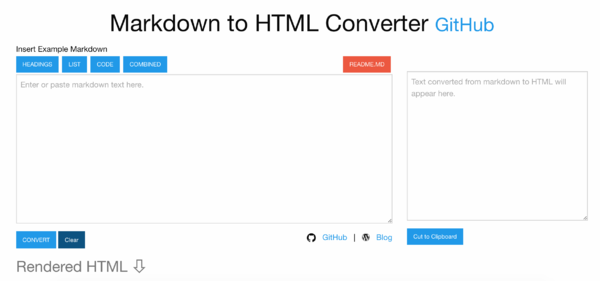
Markdown to HTML

site: mk2html
在线markdown内容可以转成html格式,再配合上一些markdown的css样式,就可以将markdown以比较适合阅读的方式显示出来了。此工具是github上的开源项目,感兴趣的可以下载看看。
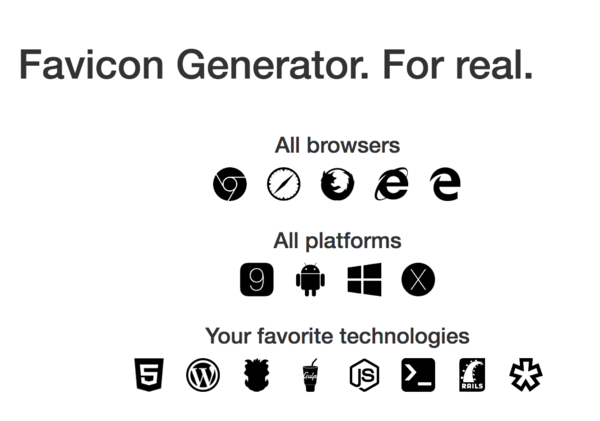
Favicon生成器

site: favicongenerator
生成适合各个平台的favicon icon, 不用记住每个平台需要的尺寸,它都帮你搞定了,你只需要传一张图片就可以了
图片转base64格式

site: imagetobase64
将图片转换为Base64编码,可以让你很方便地在没有上传文件的条件下将图片插入其它的网页、编辑器中。 这对于一些小的图片是极为方便的,因为你不需要再去寻找一个保存图片的地方。
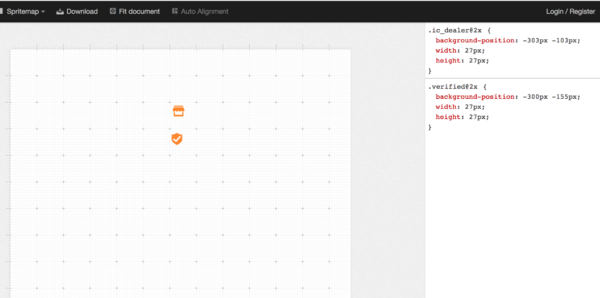
雪碧图在线生成

site:spriteimage
可视化在线编辑雪碧图,直接生成对应的css代码,简单、方便。