Web工具
背单词神器- 当Anki遇上麦克米伦7000
背单词要找到适合自己的那个工具,这一点很重要。弱水三千,我只取一瓢饮。只有适合自己的那个才是最好的。之前也用过很多的背单词软件,像百词斩,英语流利说等等,对于我来说,效果不佳。这里要给大家推荐一个工具【麦克米伦7000】+ Anki
为什么是7000单词?

http://www.englishteachermelanie.com/study-tip-the-english-words-you-need-to-know/
Melanie是一名英语教育的从业者。在多年的学习英语和教授英语的过程中有多年的经验和心得。

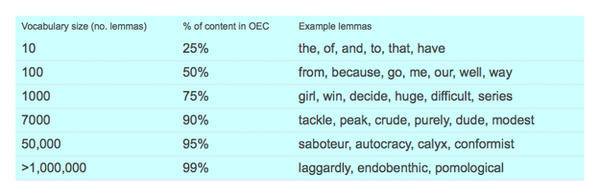
文中提到牛津词典做了一项研究,关于普通人学英语要掌握的词汇量。其中,10个单词占据了日常用语中的25%,100个单词占据了日常用语中的50%,1000个单词占据了75%,7000个单词占据了90%。英语母语国家的人,7000个单词竟然占到了每天交流和写作的90%。这也很符合二八定律,我们掌握7000个单词就可以覆盖90%的使用场景。所以我们记住这7000个单词对于我们学习英语至关重要的。
你要的20个免费精美图片站都在这里了
很多人在做自己产品网站或者APP的时候,苦于找不到合适的配图,百度出来的图片往往效果都比较差。自媒体写文章的时候,一张好的配图更能吸引读者。人们常说,一图胜千言,也确实如此。
那去哪找到精致且高质量的免费图片呢?好消息是,网上有很多这样的精美图片可以免费使用,你只需要知道去哪找到它们。
下面就整理了优质的20个国外图片网站,在这里你可以找到想要的免费精美图片,不管是用在你的博客、网站、App还是产品宣传中。
「微信群合影qunheying.com」- 会员增值服务2.0版本发布
「微信群合影qunheying.com」从2019年1月31日第一个版本发布,到今天2019年4月1日(赶上愚人节这个有意义的日子),有2个月时间了,期间收到了大家大量的反馈和建议,也有用户主动写了教程帮忙宣传,在此一并感谢大家的认可和建议。
今天很高兴的跟大家说会员增值服务2.0版本发布,还是本着一键生成的简单操作,只需要点点鼠标即自动完成。具体的功能更新一一为大家介绍

「微信群合影」小工具女神节主题和功能更新
「微信群合影qunheying.com」: 一键生成微信群头像合影工具
官网: http://www.qunheying.com
女神节主题更新
3.8是女神们的日子,想好发送祝福给大家了吗?「微信群合影qunheying.com」更新了最新版本1.1.1,陪女神们过节日,新增了女神节图片背景图。

微信群合影qunheying.com - 多彩的主题,有趣的头像
「微信群合影qunheying.com」是一个基于微信网页版的Chrome插件,有丰富的背景主题,将微信里群成员头像组合成有趣的图片
相见恨晚的背单词方法Anki - 工具篇
币乎助手 - Chrome插件
[币乎助手]是一个Chrome浏览器插件, 自动为币乎上的文章点赞、评论,从而获取币乎KEY收益。
做到三角,再也不担心我的懒癌症了

犹如炒菜,食材都一样,但是人跟人的手艺却千差万别,炒出来的口味也不尽相同。同样的一个西红柿炒鸡蛋,对于不会的人来说,很难;对于会的人来说,很容易。这之间的差别就在于是否掌握了其中的方法。
小密圈助手 - 一个Chrome插件的产生过程
每天我们会接触到大量的信息,进而从信息中转化为自己的知识,但最终都需要践行到实际行动中。这一点一滴的行动最终会变成一件件作品、一个个成果。之前我分享了挺多的关于认知方面的知识,那我自己是如何将一个个认知转化为实际的行动呢?前几天,我花了2个晚上做了一个“小密圈助手”的Chrome插件。这个事虽然不大,但是我觉得是个比较好的小例子,来完整的介绍一下把知识转化为行动的过程。下面我就从想法的产生、开发过程、推广试用这3个方面来介绍。
这篇文章是根据我的千聊直播,整理而成的文字版
如果你想听语音版欢迎点此收听:小密圈助手 - 一个Chrome插件的产生过程


