7个基于ChatGPT的有意思小产品
目录
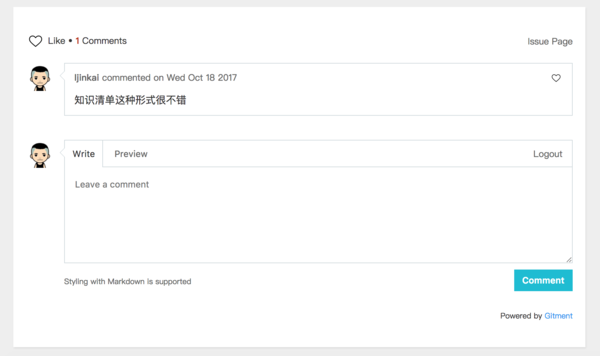
1、一个使用ChatGPT的VSCode扩展插件2、B 站评论的 ChatGPT 自动回复3、一个Mac上的菜单栏ChatGPT应用4、基于ChatGPT的微信机器人5、基于Open AI生成推荐域名网站6、Google搜索自动显示ChatGPT响应内容的浏览器扩展7、和ChatGPT语音对话
Chatgpt最近有点火热,每天的热榜里也有不少相关内容。其中有一些比较有意思的小产品,大家可以参考下,如果能从中获取点灵感就更好了。
达到100万用户所花费的时间:
Netflix - 3.5年
Facebook - 10个月
Spotify - 5个月
Instagram - 2.5个月
ChatGPT - 5天